.NET Tools
Essential productivity kit for .NET and game developers
Getting Started with Rider and Unity
We recently released Rider, a new IDE for C# and .NET developers. It runs cross platform, on Windows, Mac and Linux, and comes with built-in support for Unity – code completion for event functions, inspections and quick-fixes for Unity code, support for shader files and more. Today, we’re going to take a look at how you get started, and how Rider will help with your Unity code.
Here’s a quick overview video that shows Rider in action with Unity code. Read on for more details.
If you haven’t encountered Rider before, it’s a new IDE for .NET and C#, based on the best bits of ReSharper and IntelliJ IDEA. ReSharper provides the C# language engine, with code completion, navigation, find usages, thousands of inspections, quick-fixes, refactorings and more, while IntelliJ provides the rich, cross platform user interface – editor, debugger, test runner and so on. You can download a free 30-day trial now and get started right away.
Getting started
Getting started with Rider and Unity is nice and easy. Rider has Unity support built in, and the very first time you open a Unity solution it will automatically configure Unity to use Rider as the default editor for C# scripts and shader files. Once done, double clicking a C# script or shader asset will open the solution in Rider.
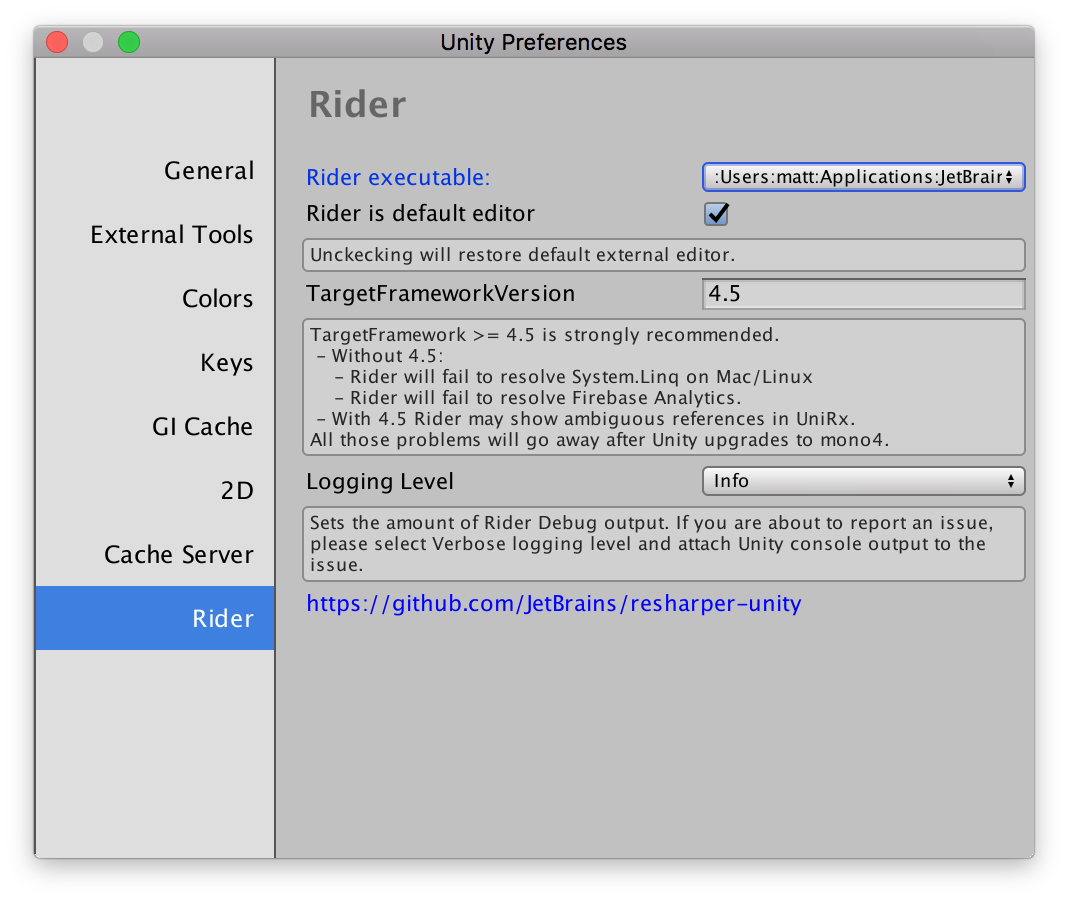
Note that you can also do this manually, through the External Tools page of Unity’s *Preferences* dialog. The initial Rider 2017.1 release required this to be done manually. This has been fixed in the recently released Rider 2017.1.1. Install Rider using the Toolbox App to make it easy to stay up to date.
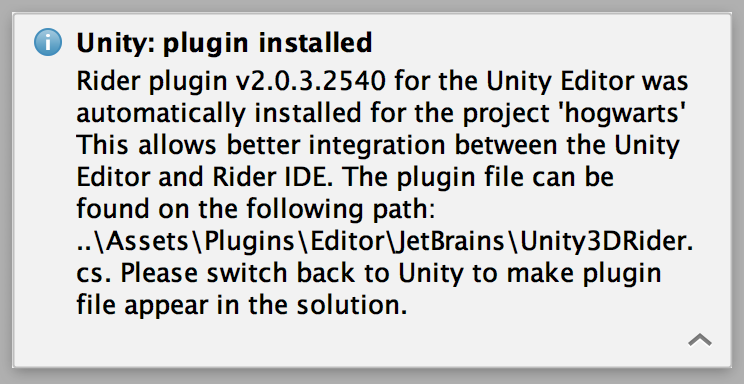
When Rider first opens your Unity project, it will install a small Unity Editor plugin into your project. This plugin improves integration between Unity and Rider, such as speeding up the time to open a C# script at the right line, making sure that all necessary references are added to the generated C# project files, and making debugging the Editor easier.

It also adds a Rider page to the Preferences dialog with some options. This plugin should be committed to your source control, and Rider will automatically keep this file up to date when new versions are available (this behavior can be disabled in Rider’s options). More details can be found here.

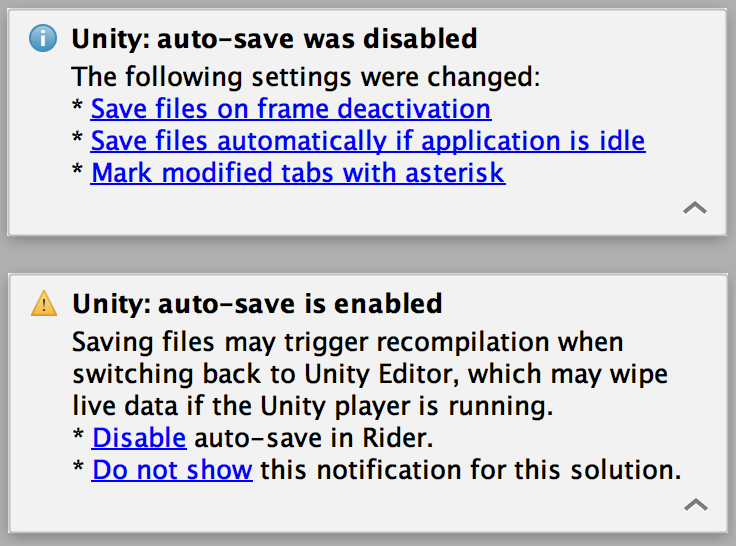
Furthermore, when a Unity project is opened, Rider will check its own auto-save settings, and recommend changing behavior to work better with Unity.
By default, Rider will automatically save files when you switch to another application or when Rider is idle. This is usually a great way to work, but it can have a negative impact with Unity projects, as it will cause a recompile which can reset game data if you’re in play mode.
To prevent this, Rider suggests disabling auto-save, so you have to be explicit about saving your files. Simply click the link in the notification, and Rider will make the changes – and even let you know what was changed. (And don’t worry, Local History keeps you covered, keeping track of all unsaved changes in the background.)

Features – code completion, inspections and more
Rider ships with knowledge of the Unity API, and will mark classes, methods and fields that are implicitly used by Unity directly in the editor.
![]()
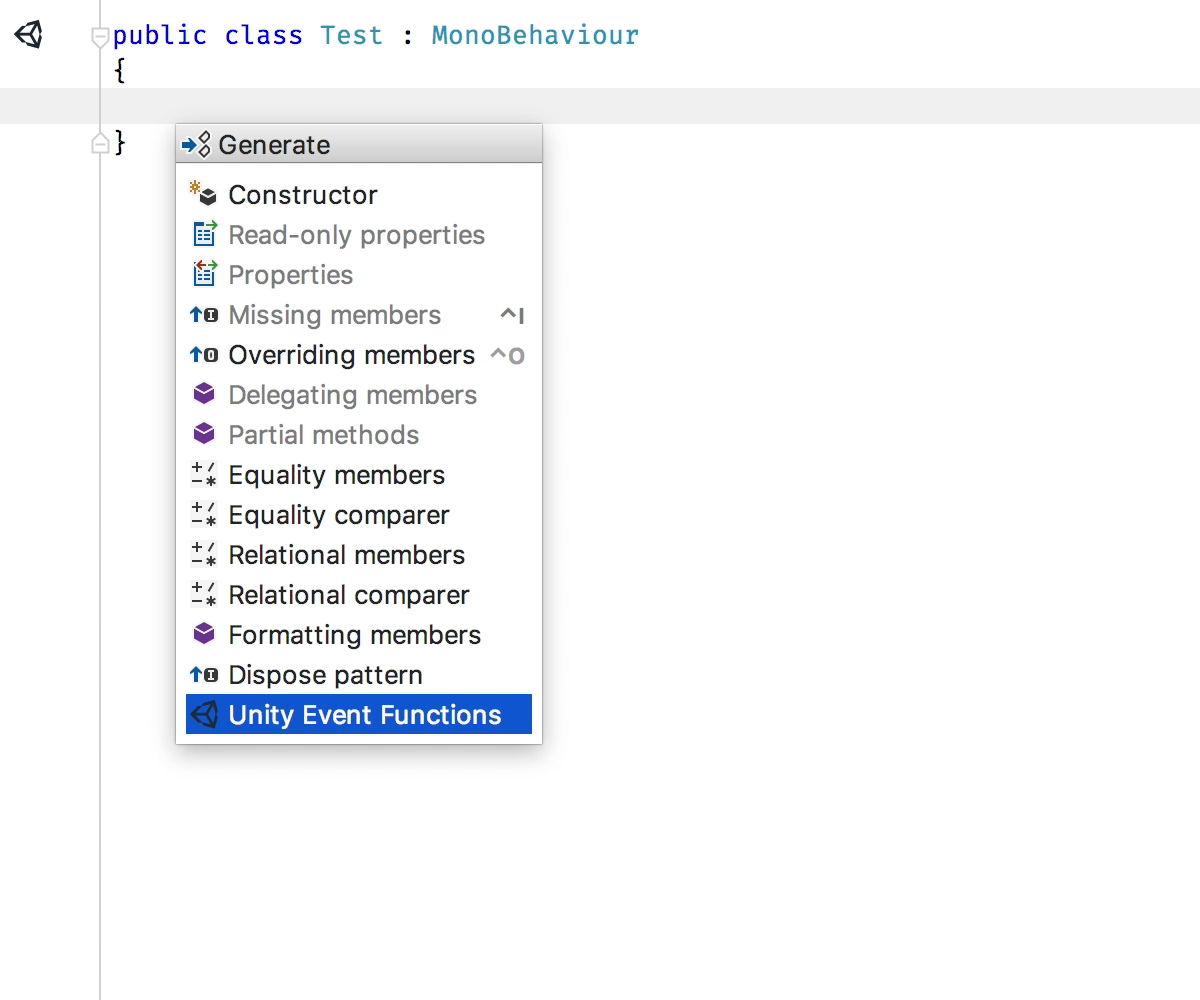
And of course, Rider makes it easy to generate Unity event functions, either using the Generate menu or simply by typing, with autocompletion.

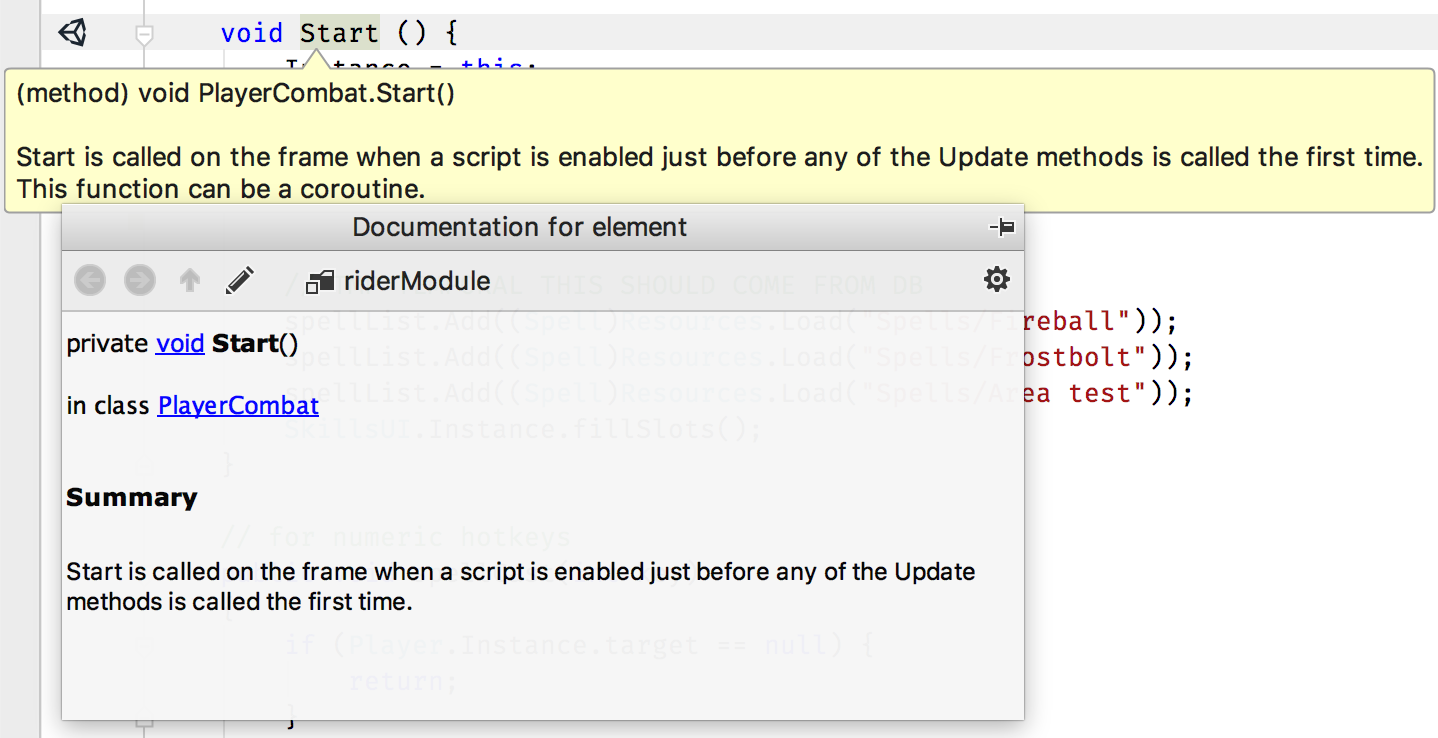
Hovering over a method or method parameter will display the Unity documentation as a tooltip, or in the QuickDoc popup, calling out event functions that can be coroutines.

Rider’s Solution Wide Analysis will allow Rider to find (among other things) public types and type members that are not in use. They will be greyed out, and you can safely delete them, knowing they’re not used in your code.
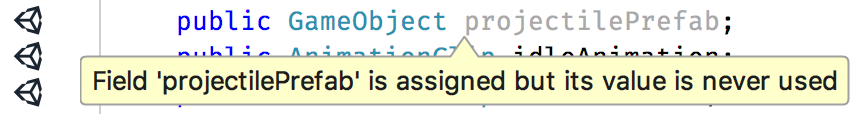
But Unity doesn’t work like that – there are classes, methods and fields that aren’t used by your code, but called and set implicitly by the Unity engine. Because they’re not used explicitly by your code, Rider would ordinarily mark them as unused, but deleting them would obviously cause issues with your game. Fortunately, Rider knows about the Unity API, and will mark these implicitly used types and type members as in use. Even better, it knows that a field value is set implicitly by Unity, but will still warn you if the value isn’t accessed in your code.

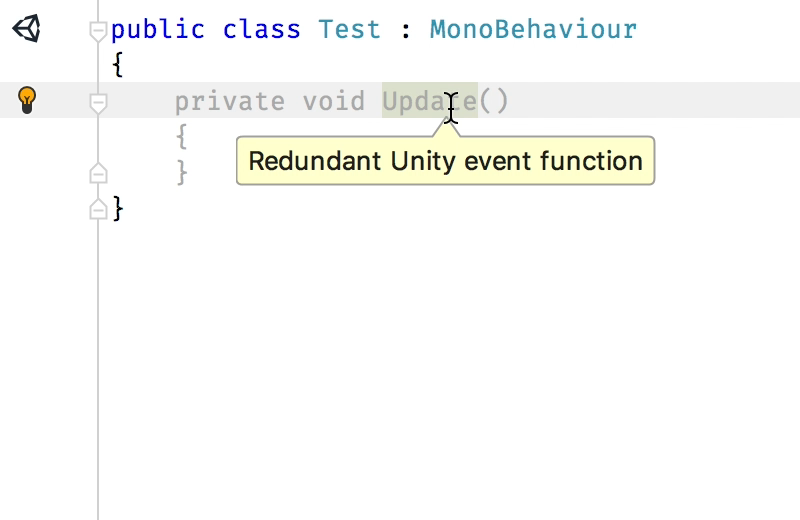
Of course, if your event function is empty, Rider will still suggest you remove it, for efficiency.

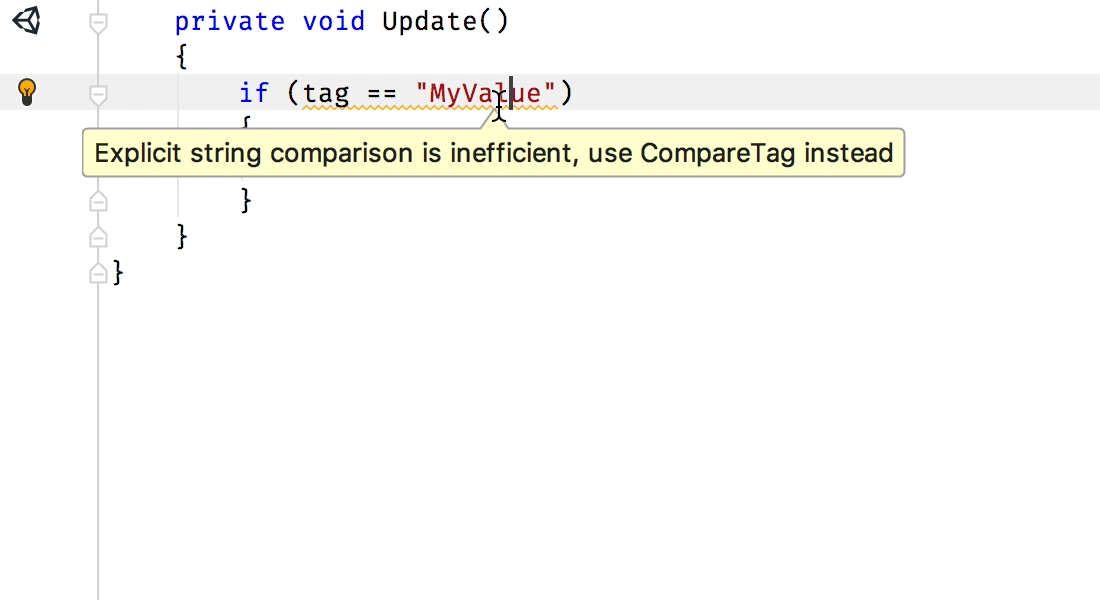
Rider adds a number of Unity specific inspections and quick-fixes. For example, Rider will warn you against using an inefficient string literal comparison with the tag property, and will provide a quick-fix to rewrite this as a call to CompareTag.

Similarly, Rider will warn you if you try to use the new keyword to create a new instance of a class deriving from MonoBehaviour or ScriptableObject. A quick Alt+Enter later, and Rider will fix this up to call gameObject.AddComponent<T>() or ScriptableObject.CreateInstance<T>().
Because Rider knows about the Unity API, it can verify that all of your “magic methods” have the correct signature. It will ensure that all of your event functions have the correct signature, or it will remove the marker that shows that Unity will call the method implicitly. It will show warning highlights and a quick-fix will correct the method signature. Any unused optional parameters are highlighted, ready for removal, and a context action is available to change the return type to IEnumerable for methods that can be coroutines.
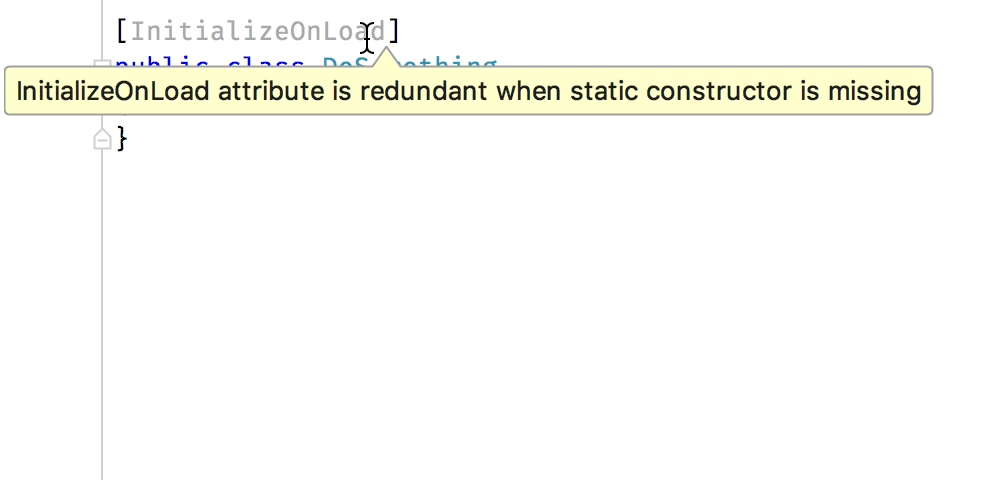
There are also inspections for the [InitializeOnLoad] and [InitializeOnLoadMethod] attributes, ensuring they have the correct method or constructor signatures, and Rider will grey out a redundant [InitializeOnLoad] attribute if the class doesn’t have a static constructor, with a quick-fix to either quickly remove the attribute, or create the constructor.

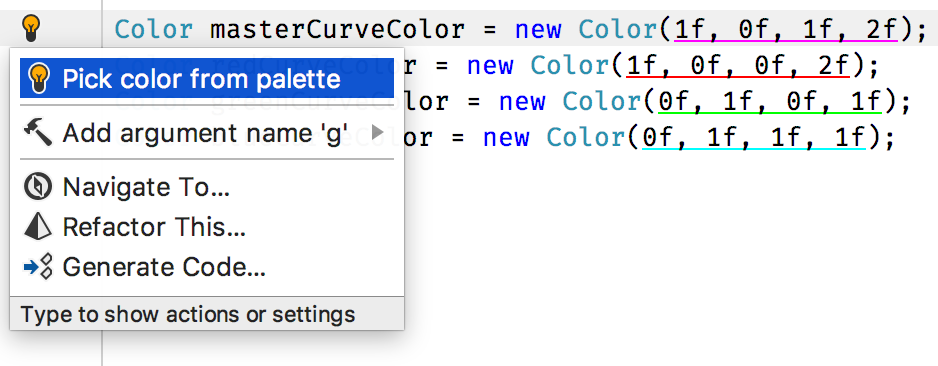
And Rider understands Unity’s color types, too, showing the color in the editor, and providing an Alt+Enter context action to pick the color from a palette.

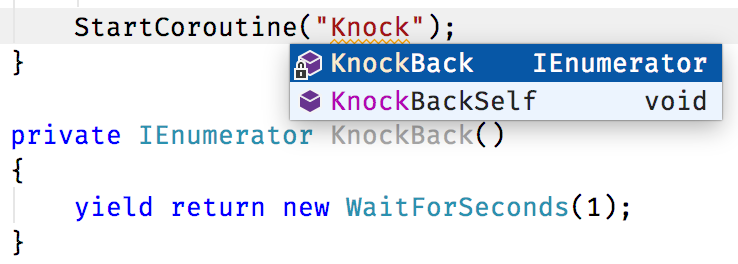
One of the more powerful features of the ReSharper engine that powers Rider is the ability to add “references” to string literals. What this means for Unity developers is that Rider knows that the string literal arguments to methods like Invoke, InvokeRepeating, StartCoroutine and StopCoroutine are references to methods. So Rider can validate that the name is correct, and even better, offer code completion, directly in the string literal. And that’s just the start – these string literals take part in navigation, find usages and are updated when the method is renamed.

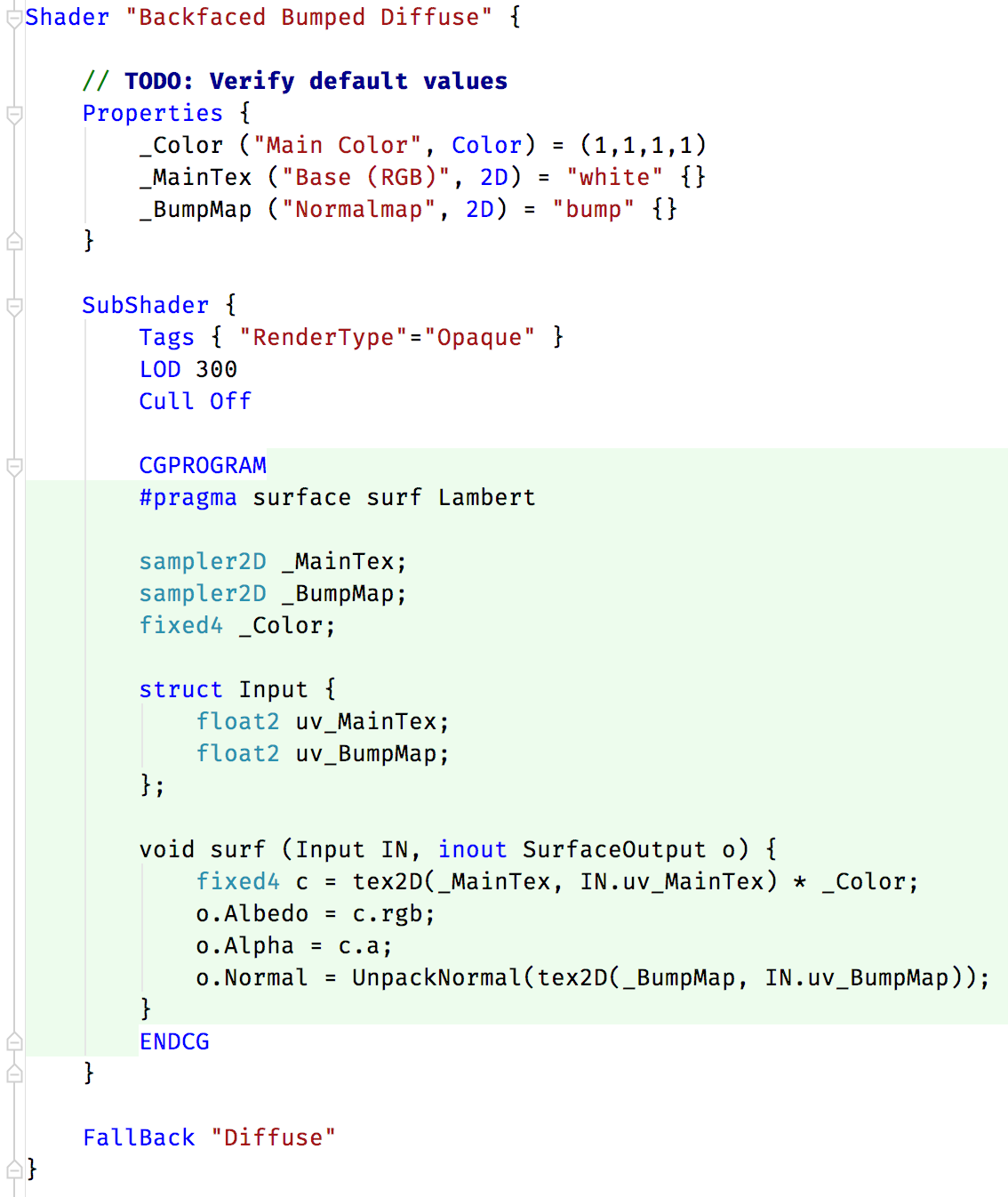
Rider also introduces initial support for .shader files. ShaderLab content has more support than Cg sections just now, but we’re working on this for future releases. Shader files get syntax highlighting and simple word completion (aka “hippie completion”). ShaderLab content also gets syntax error highlighting, code folding, commenting/uncommenting, and brace matching, as well as recognizing To Do items.

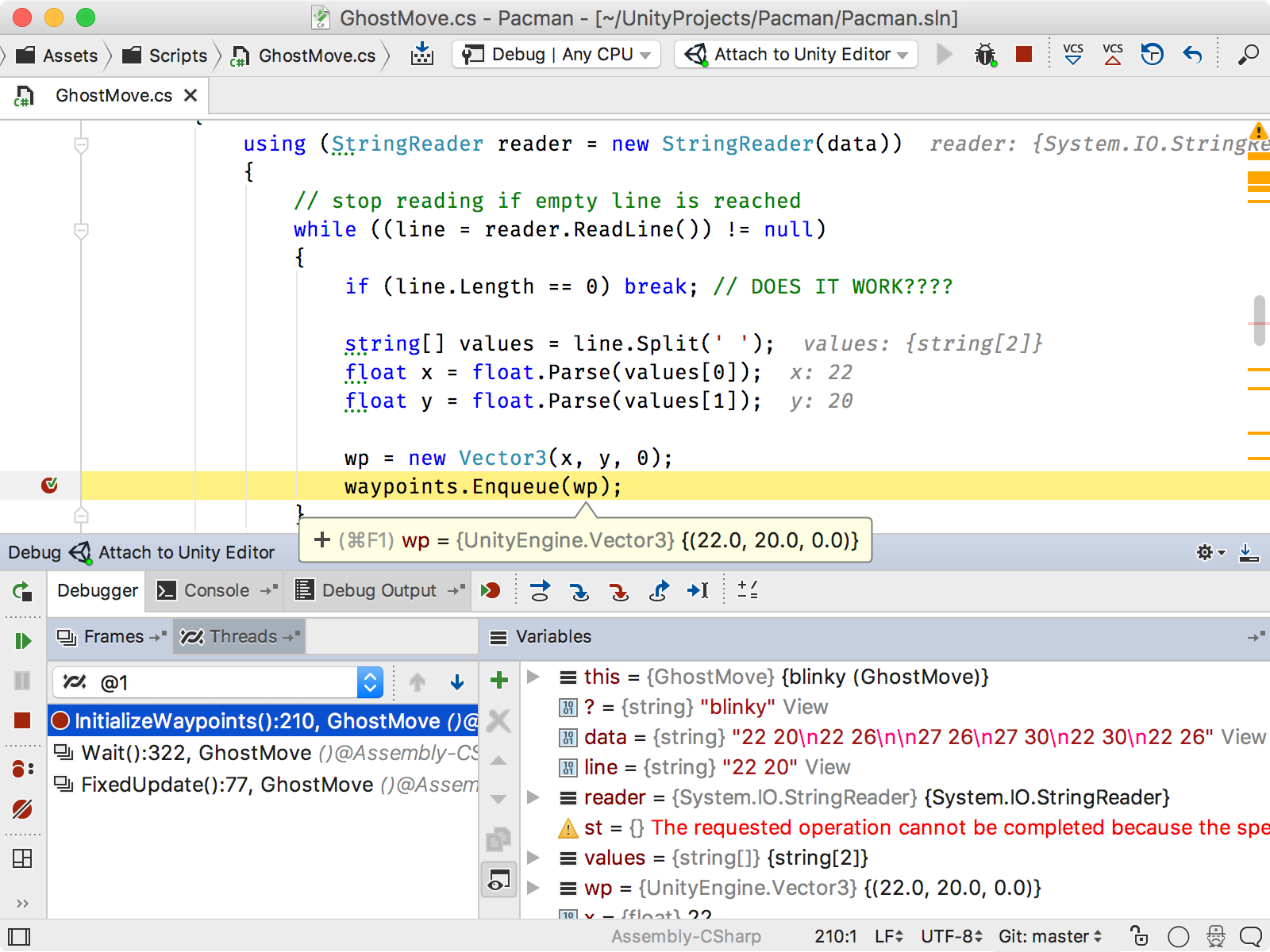
Debugging
Rider makes it very easy to debug your C# scripts as they run in the Unity editor. Everything is already configured, and you just need to hit the Debug toolbar button, menu item or keyboard shortcut to attach the debugger to the running Unity editor. You can set breakpoints in the editor, step through your code, look at locals and watch values and evaluate expressions.
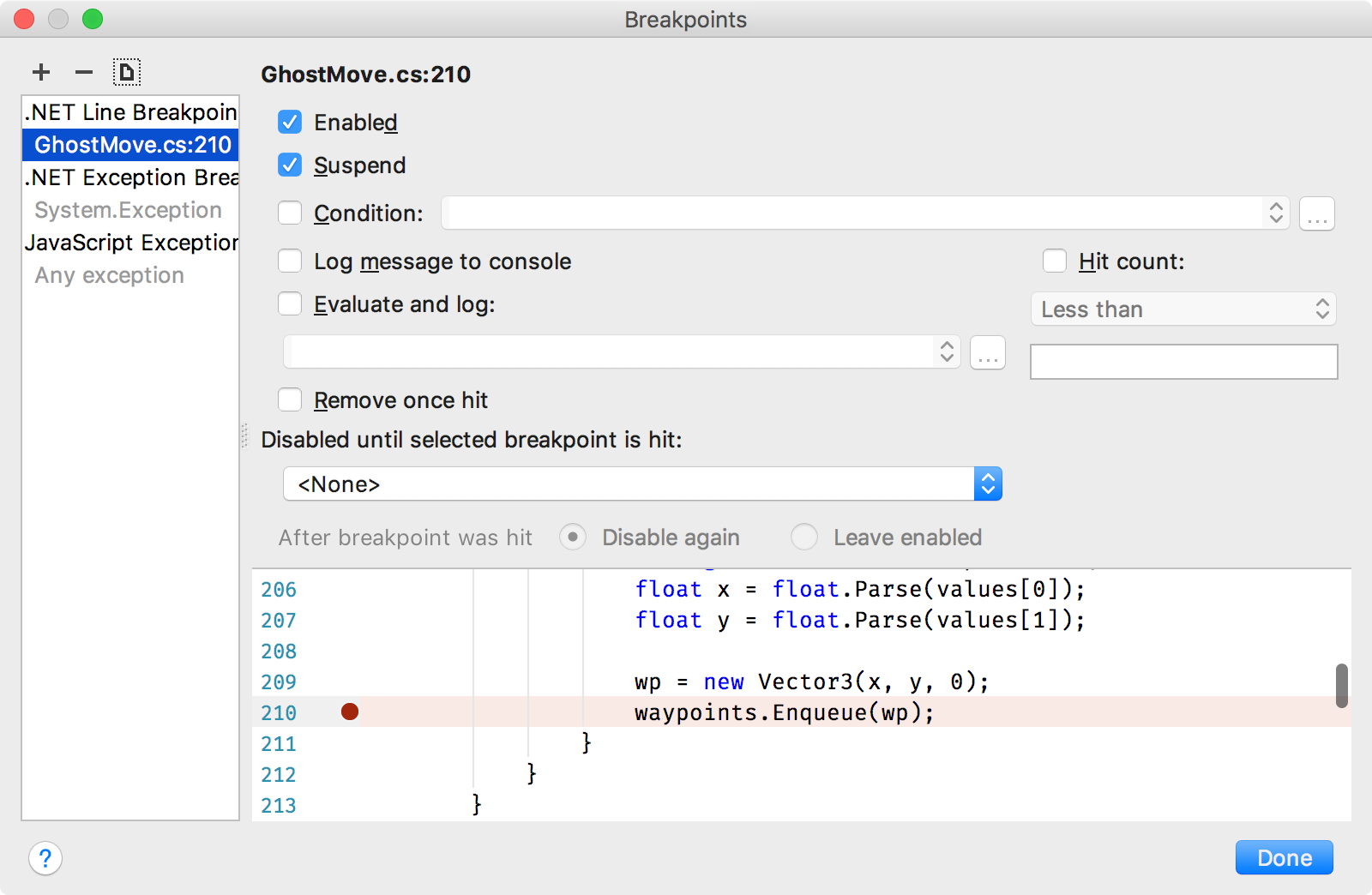
And Rider’s advanced breakpoint editor allows you to enable or disable a breakpoint, set a condition or hit count, and also decide what happens when it’s hit – suspend execution, or continue, after logging a message or value. You can even remove a breakpoint after it’s been hit, or only enable it after another breakpoint has been reached – allowing for complex breakpoints in methods that are called frequently, such as Update, or chaining breakpoints in a complex bit of game logic.

And more…
Of course, these are just Rider’s Unity specific features – there are plenty more features that will help you navigate, create and refactor your game logic. Rider has over 2,000 code inspections, over 1,000 quick-fixes, nearly 350 context actions and 50 refactorings.
It boasts rich navigation to jump straight to a type, find usages, go to derived or base classes. There’s unit testing support, code cleanup, integrated version control, Local History to save your code between commits, NuGet support (and we’ve made it fast), database tooling and more. It also has access to IntelliJ’s rich plugin system, with over 800 plugins already available, from Markdown support to VIM keyboard bindings (the Key Promoter X plugin is fantastic for learning keyboard shortcuts).
All of which adds up to a very rich and powerful IDE, aimed at C# and .NET developers, with Unity support built in. But the best way to find out how good Rider is, is to try it yourself. Download the fully featured, 30-day trial version for Windows, Mac or Linux, and try it with your project today. And don’t forget about our Toolbox App, as a great way to manage updates, projects and other IDEs.
And finally, the Unity support is Open Source, on GitHub. If there’s a Unity specific feature you think Rider is missing, let us know!
Subscribe to a monthly digest curated from the .NET Tools blog: