.NET Tools
Essential productivity kit for .NET and game developers
Releases

Rider 2019.2 is released!
Hello everyone,
We have good news for you today – Rider 2019.2 is released and ready for you to download!
Here are the biggest and best things about Rider 2019.2:
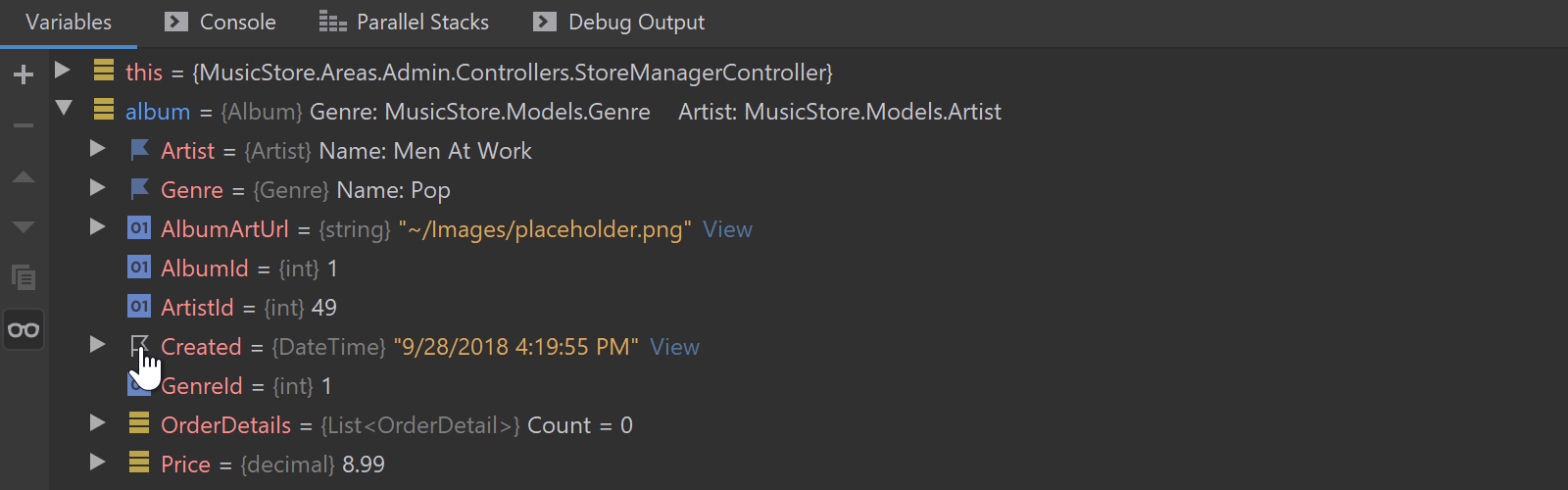
- Debugger goodies: highlight key variables while debugging; Run to Statement and Jump to Statement have floating icons right in the code editor; and stack calculation and stepping are considerably faster in many situations.

- For Xamarin iOS developers: publish .ipa files to iOS devices, and manage provisioning profiles for Xamarin iOS projects right from Rider.
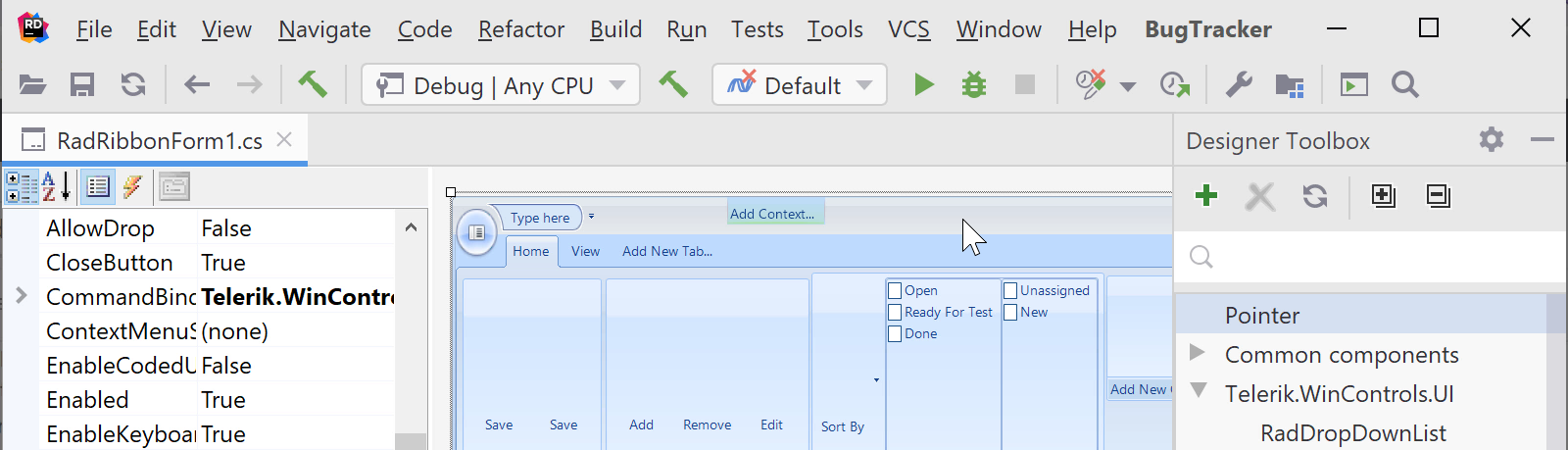
- Windows Forms designer: work with third-party controls from Telerik, DevExpress, Syncfusion, ComponentOne, and Infragistics; and use 32-bit controls.

- Code coverage now works for Mono applications and unit tests on macOS, Linux, and Windows.
- Enhanced C# support: enjoy better C# 8.0 support, and apply the Convert concatenation to interpolation context action in scope.
- Code Vision comes to F#! See inferred types for functions, values, members, and VCS author for declarations – right in the code editor.
- UI enhancements: now you can commit with a non-modal dialog right on the Local Changes tab; UI has been updated for tabs for the Light theme; and the code completion popup looks new.

Those were just the highlights. Rider 2019.2 also delivers:
- VCS updates: improved handling of ignore files; prediction of files you may be forgetting to check-in; ‘Show history for directory’ works through the Git log; and more.
- File Layout patterns can be modified via the XAML View (with code completion and code highlighting) right in Rider’s Settings/Preferences.
- Solution Explorer update: solution folders can now be renamed; Filtered solutions (*.slnf) are supported; and Auto-scroll to source is disabled for solution/project files.
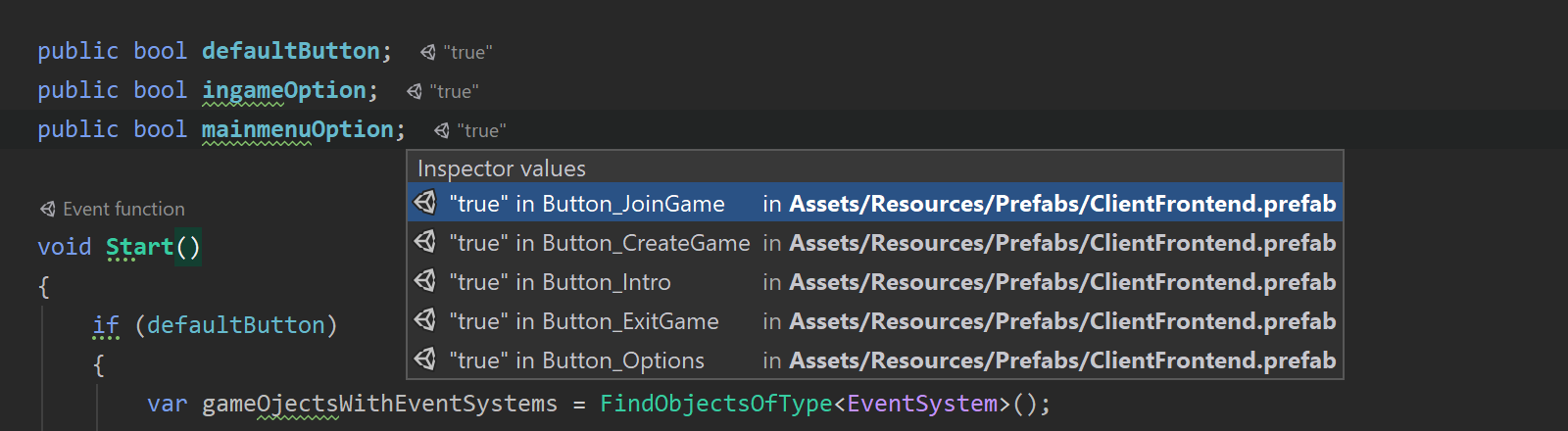
- Unity support: serialized field values directly in the editor; code completion and validation of scene, tag, layers, and input values; greatly improved performance of text-based asset handling; and more.

- Web development: smart new intentions, improved Rename refactoring, better support for Vue.js component libraries, searching for duplicate code, and more.
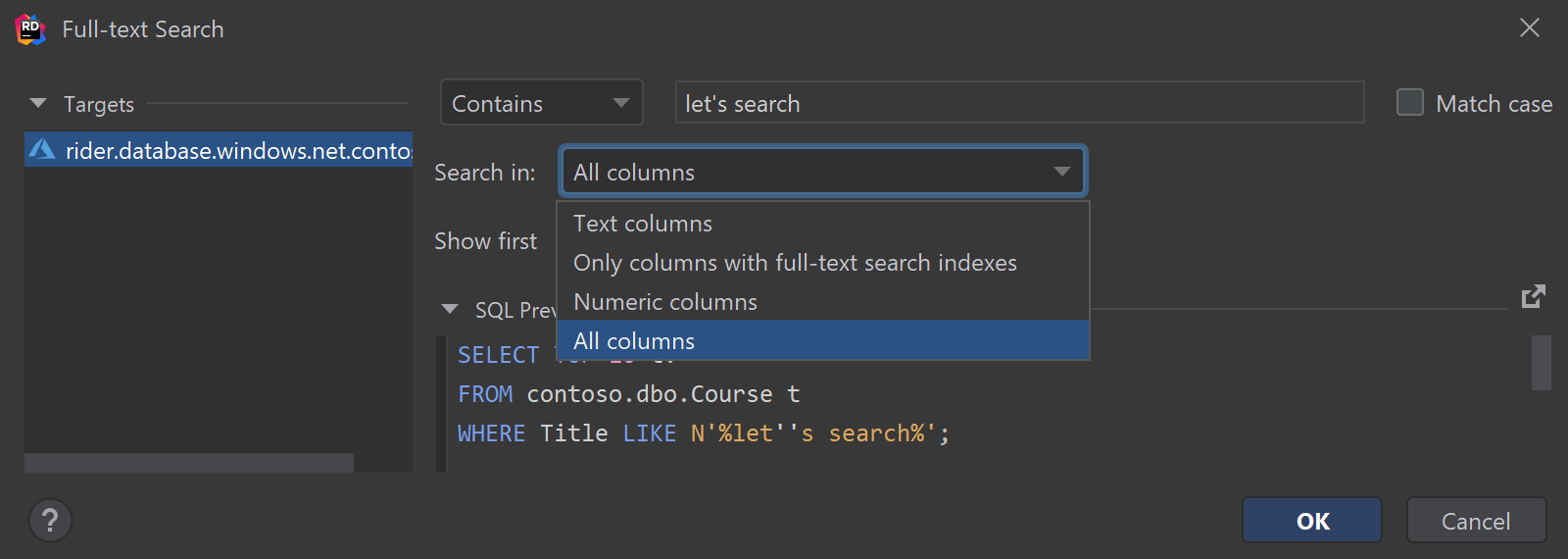
- Database support: full-text search with SQL preview, new intention actions, and more.

- Syntax highlighting is available for over 20 different programming languages, thanks to the built-in TextMate language grammars.
- NuGet support: native cross-platform credential providers and the package’s readme.txt are supported, and XDT transformations update XML files.
- You’ll know when the ‘Build Solution’ or ‘Run Unit Tests’ action has been completed, thanks to a new system notification.
- Now you can exempt members from the Import namespace suggestion and from code completion.
- ASP.NET support: our own ‘ASP.NET code-behind files’ generator is available for aspx/ascx files.
For more details on these changes, please check out the Rider What’s New page. The full list of fixes completed in the 2019.2 release cycle can be found on YouTrack.
We’d love to hear your feedback on how Rider 2019.2 is working for you. Send it our way!
Prev post ReSharper Ultimate 2019.2 is released!Webinar – TDD and the Terminator – An introduction to Test Driven Development Next post
Subscribe to a monthly digest curated from the .NET Tools blog:









