.NET Tools
Essential productivity kit for .NET and game developers
A quick overview of ASP.NET Core with Rider
ASP.NET Core is Microsoft’s latest version of its web development framework. It enables developers to build full stack web apps that are maintainable and scalable. This post covers a few basics about building ASP.NET Core web apps with Rider such as models, view models and controllers. It also covers navigating through our code base and inspecting our code at runtime using the debugger, then publishing the application.
ASP.NET Core Overview
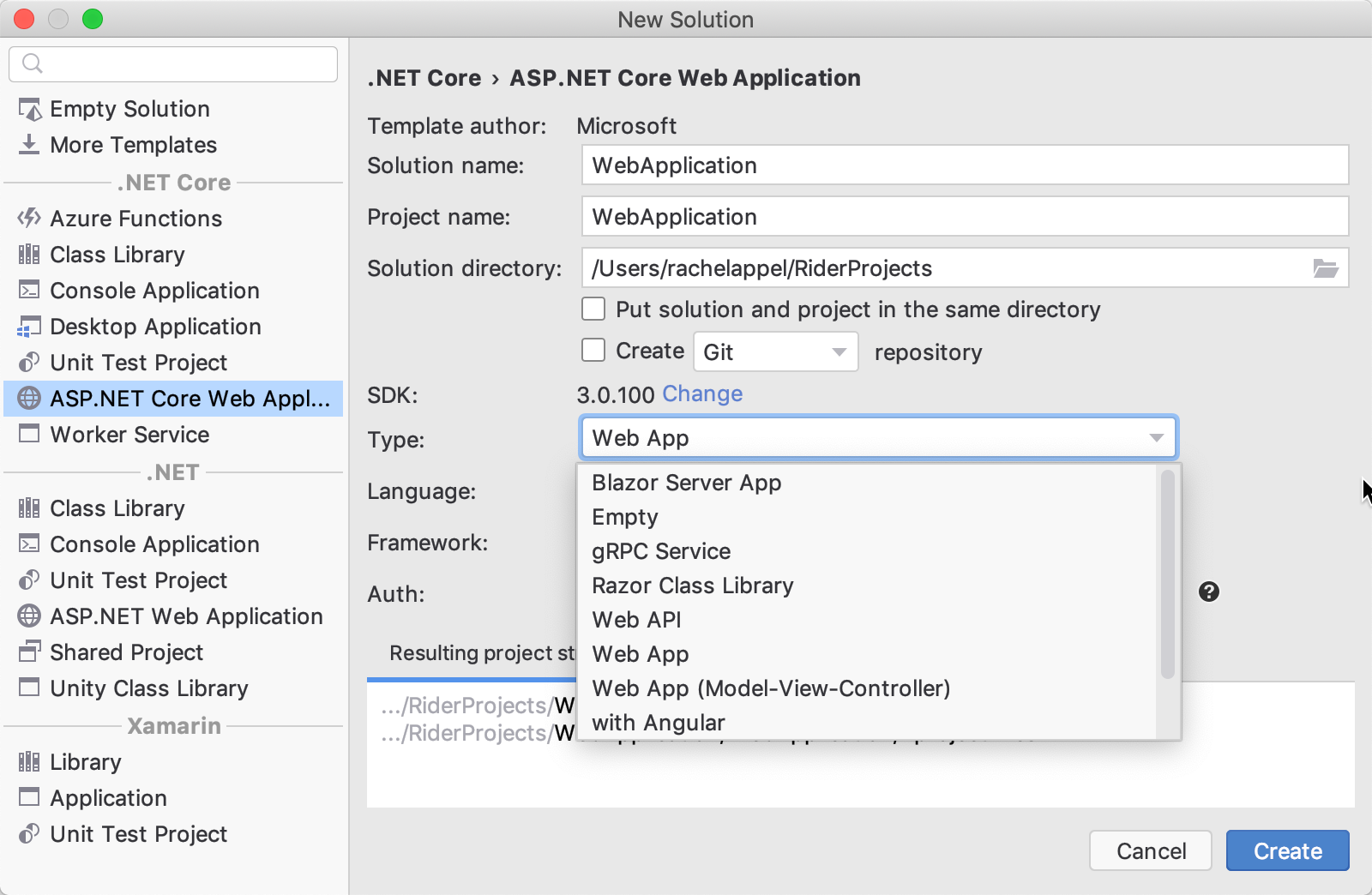
For those developers creating new projects, Rider contains project templates for most ASP.NET Core scenarios, including Razor Class Library, Web API, Web Apps (Razor Pages and MVC), and with Angular, React, and React + Redux. Because of Rider’s built-in support for JavaScript, you can use any library you want. And for those of us maintaining legacy ASP.NET code, Rider can open Visual Studio’s solution and project files.

Cross-platform compatibility is a central tenet of ASP.NET Core. You can develop and deploy web apps on Windows, Mac, and Linux. So if you’re building web apps on any of these major platforms, Rider supports it.
Razor Pages and MVC projects
The release of ASP.NET Core introduced Razor Pages, a central feature of ASP.NET Core development. Razor Pages gives us something similar to MVC views, but instead each Razor Page has an accompanying file containing code that retrieves the data or calls a service, instead of a controller. Razor Pages is Microsoft’s recommended way of building ASP.NET Core apps. Each Razor Page consists of a pair of files, a .cshtml file containing client-side code and a .cshtml.cs file.
Before Razor Pages, MVC was the preferred way to build web apps on the Microsoft stack. This is because MVC is a mature software development pattern that helps developers build apps in a consistent way by using conventions and good practices.
Models and ViewModels
Of course, models and ViewModels are at the heart of ASP.NET development, since they represent our data! It’s necessary to build robust data models, so that our APIs can serve data to a variety of clients.
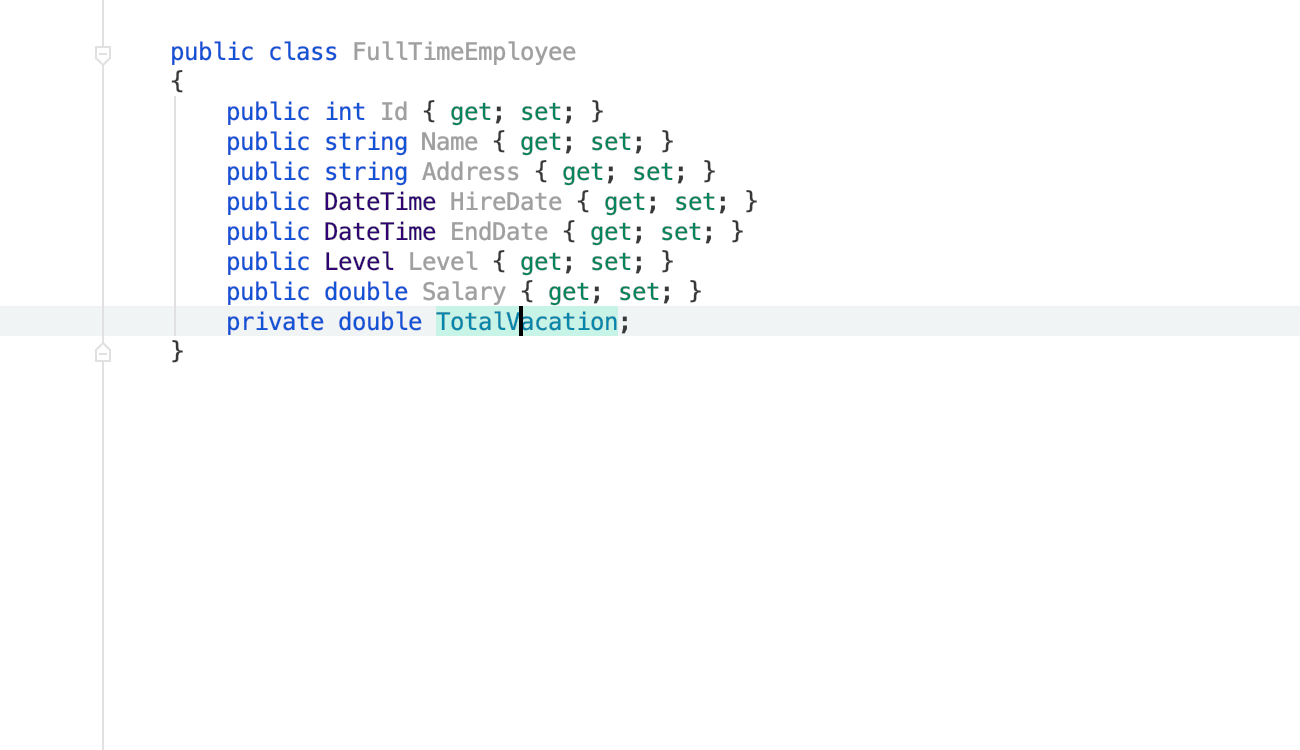
A common method for developing an object model is to create stubs or mock-ups for classes that include only fields and method signatures. After completing the mock-up, the class members are refactored from fields to properties, and methods are implemented.
Use Alt+Enter in Rider to invoke the Encapsulate Field intention to refactor fields into properties, and build models the easy way.

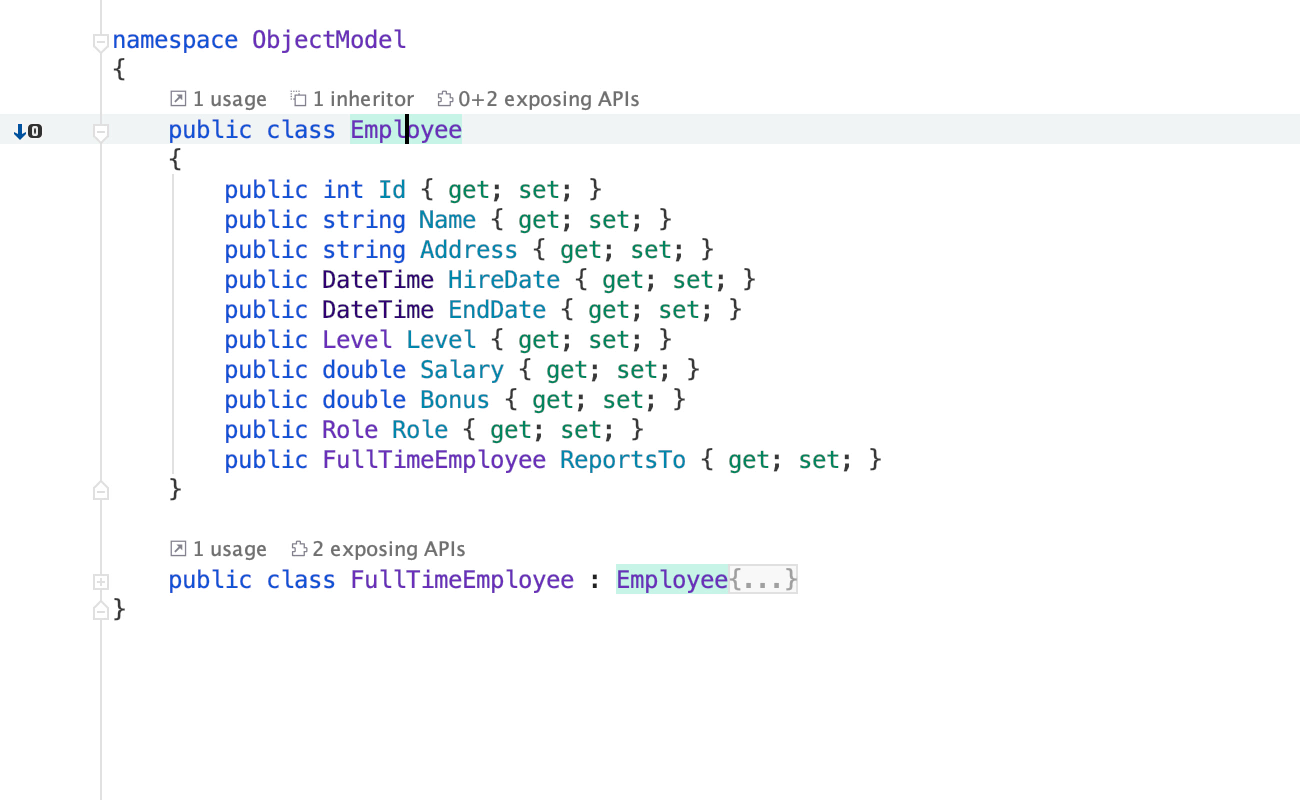
Inheritance and interfaces are important aspects of building models, since they provide and enforce a hierarchical structure that aligns with business rules and objects. Rider makes it easy to inherit from a class and create a derived type! Use Alt+Enter to invoke the Create Derived Type intention.

There are many more intention actions in Rider for developing object models. Once you’ve created your models, you can build views or Razor pages from scratch, or run scaffolding to build them.
Razor Pages and MVC Views
Rider contains several file templates for ASP.NET development including templates for Razor Pages, and MVC views, as well as dozens of intentions that help you build pages and views, including layout pages.
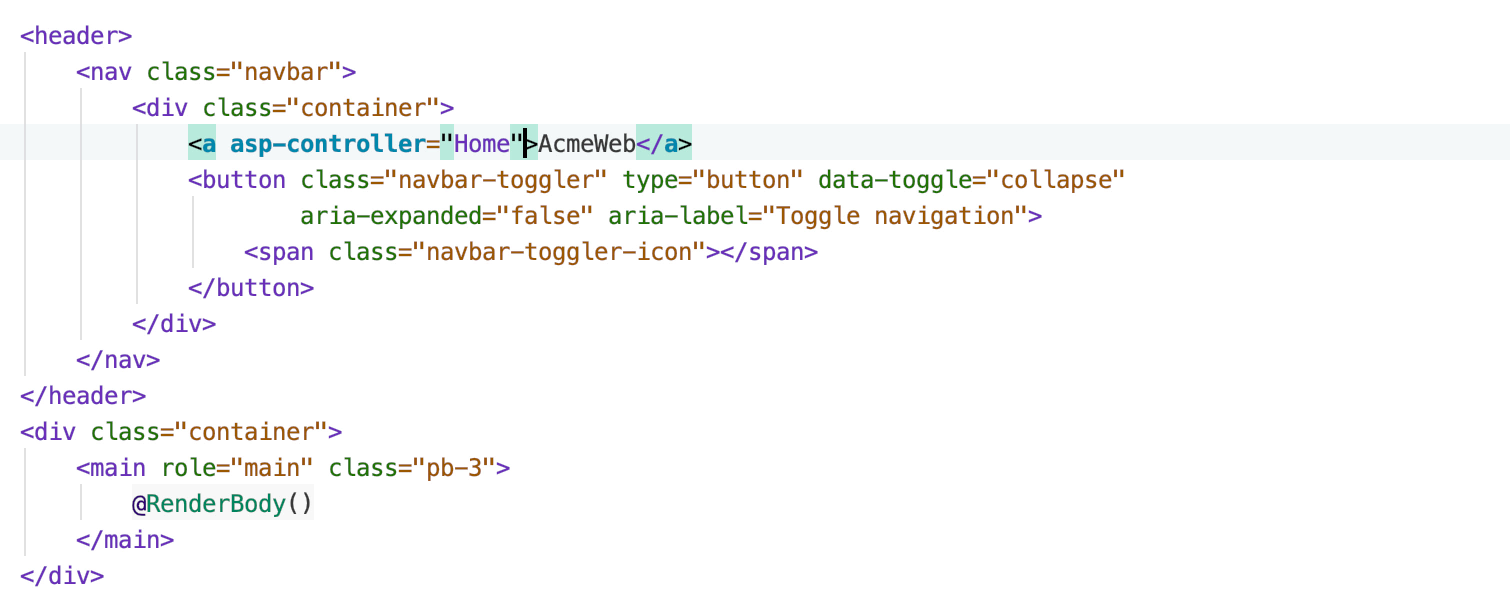
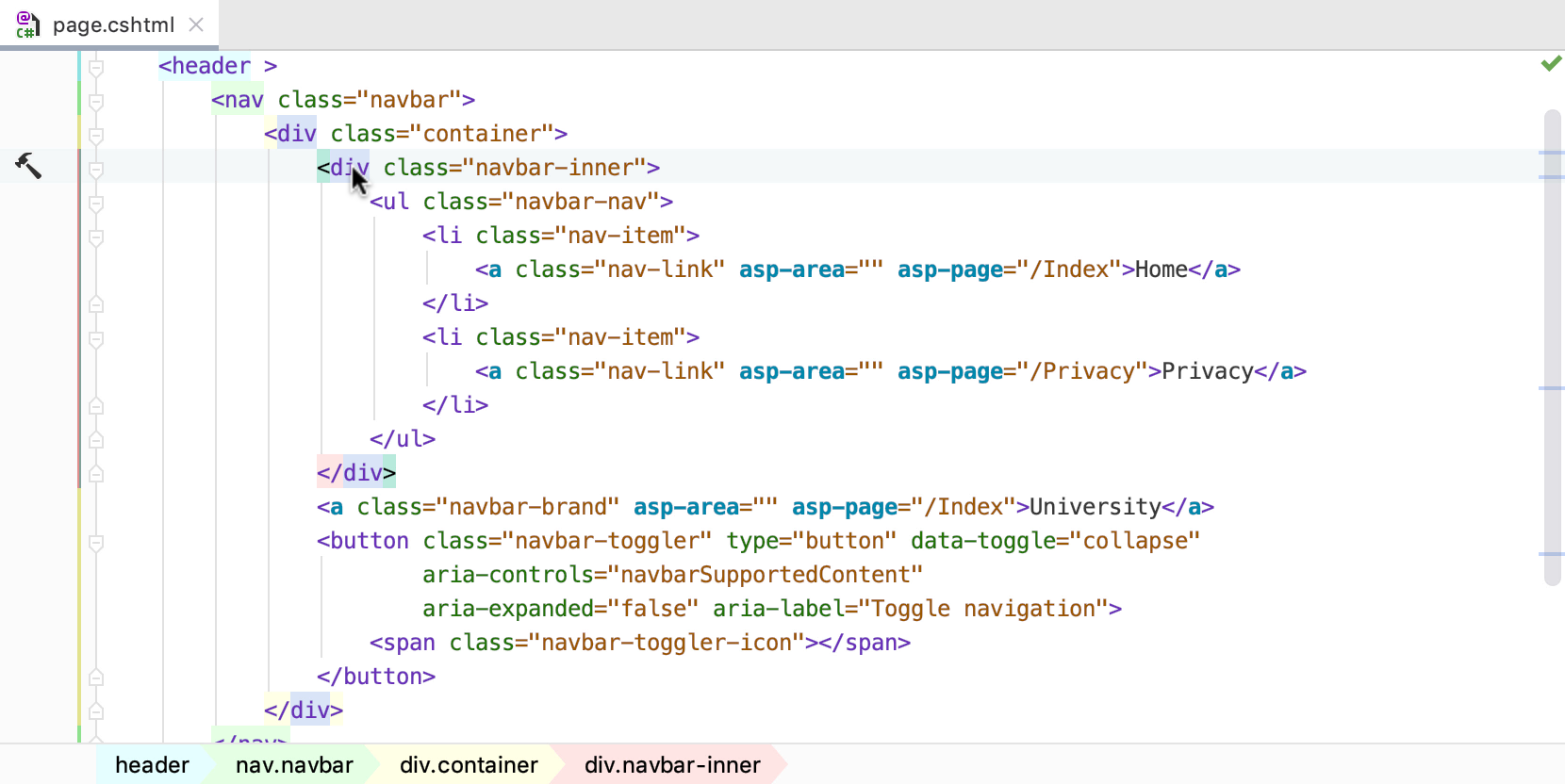
Both Razor Pages and views in MVC use the Razor syntax, which is a lightweight markup syntax built for rendering HTML pages. Razor syntax takes two forms: either scripted syntax that starts with the “@” symbol, called HtmlHelpers, or the HTML-like syntax called TagHelpers.
TagHelpers enhance HTML tags by adding an attribute that can modify the tag’s output, without having to resort to a scripted syntax like HtmlHelpers or by using JavaScript. TagHelpers can be an entire tag or a distinct attribute of an HTML tag that starts with “asp-”. For example, asp-action, asp-controller and asp-route are popular tag helper attributes that direct links to send HTTP Requests to specified ASP.NET locations.

Rider also supports breadcrumbs (at the bottom of the editor), so you won’t lose your place when navigating the depths of an HTML tree. You can customize breadcrumbs using Preferences/Options | Editor | General | Breadcrumbs | Placement.

Of course, there are plenty of HTML, CSS, and JavaScript related intentions in Rider that help you write excellent quality, well-styled code.
Navigating ASP.NET Core code
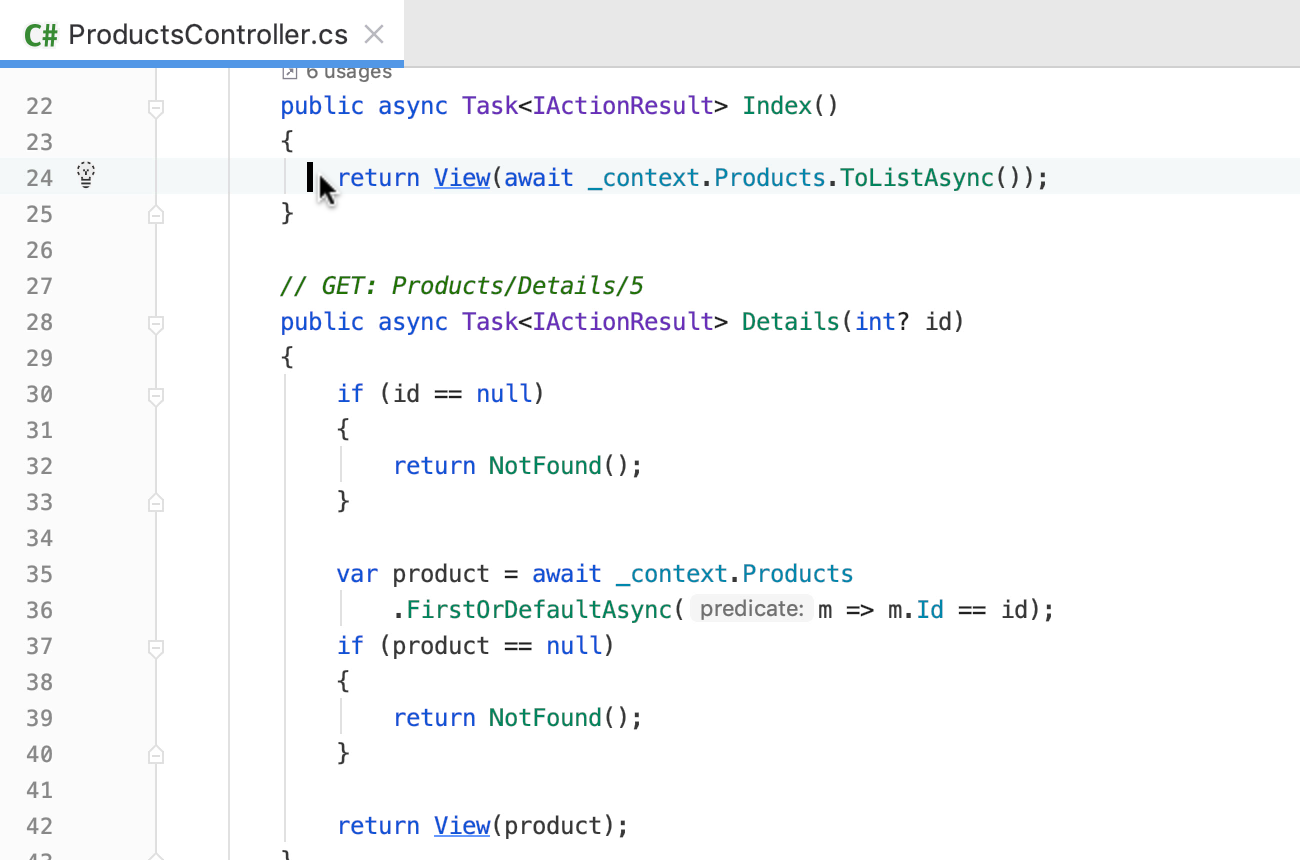
In MVC, Rider helps us deal with conventions and paths effectively, and MVC is heavily dependent on good conventions. So any time a controller returns an ActionResult to a view, hover over the statement and Rider displays the paths to the views that result from this action. You can then use Ctrl+Click / Cmd-Click to navigate directly to the view in question, or the Ctrl+B / Cmd-B shortcuts for Windows/Mac.

It’s so easy to get around MVC projects using Rider!
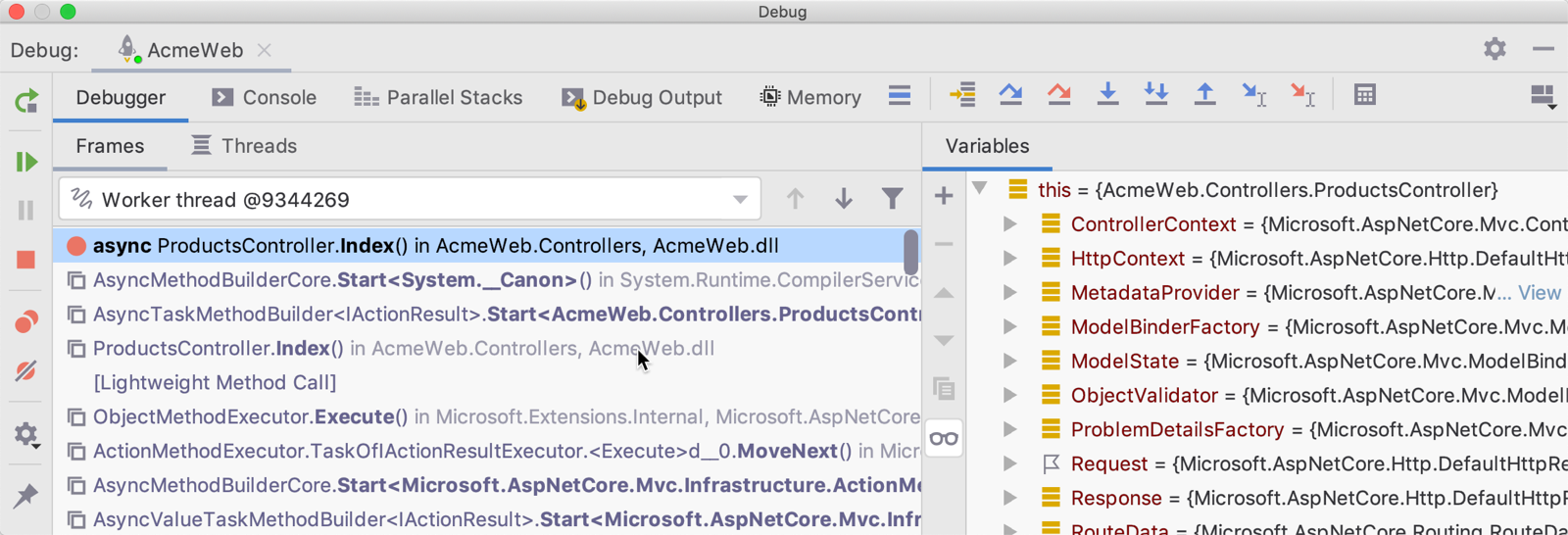
Debugging ASP.NET Core apps
It’s nearly impossible to live without a good debugger, especially when building web apps. Rider’s debugger now supports Edit and Continue (Windows only), making it so easy to modify code and see the results while debugging.

For those interested in more details about Rider’s awesome debugging capabilities, check out our Debugging Tips and Tricks video as well as these blog posts and webinars:
- Running and debugging ASP.NET Core apps in IIS Express with Rider
- Running and debugging a .NET project in Rider
- Debugging ASP.NET Core apps in a local Docker container
- Advanced .NET Debugging Techniques from a Real-World Investigation – Webinar Recording
Publishing & deployment
Shipping is a feature! At some point you’ll have to deploy your application. That’s why Rider has several options for getting software out the door:
- Publish to IIS: Uses MSBuild and MSDeploy to package and publish our application
- Publish to a folder: Copies files and folder to a target destination.
- Publish to a custom server: Uses MSBuild and Rider’s built-in tooling to upload our application artifacts using FTP and FTPS/SFTP.
- Publish to Azure: Also uses MSBuild and MSDeploy to package and distribute our application as an Azure App Service, using the Azure Toolkit.
In addition to the more traditional ways of publishing, Rider supports Docker. Now you can use Rider to Develop ASP.NET Core Applications on Docker, as well for deployment.
This post has covered just a small sampling of the many features that Rider has to help you build better ASP.NET Core applications more quickly.
Download Rider and let us know what you think about using it for ASP.NET Core development.
Subscribe to a monthly digest curated from the .NET Tools blog:









