.NET Tools
Essential productivity kit for .NET and game developers
Rider 2020.1 Is Released!
Hello everyone,
We’ve published Rider 2020.1 today! Let’s talk about the most important updates we have for you in this release.
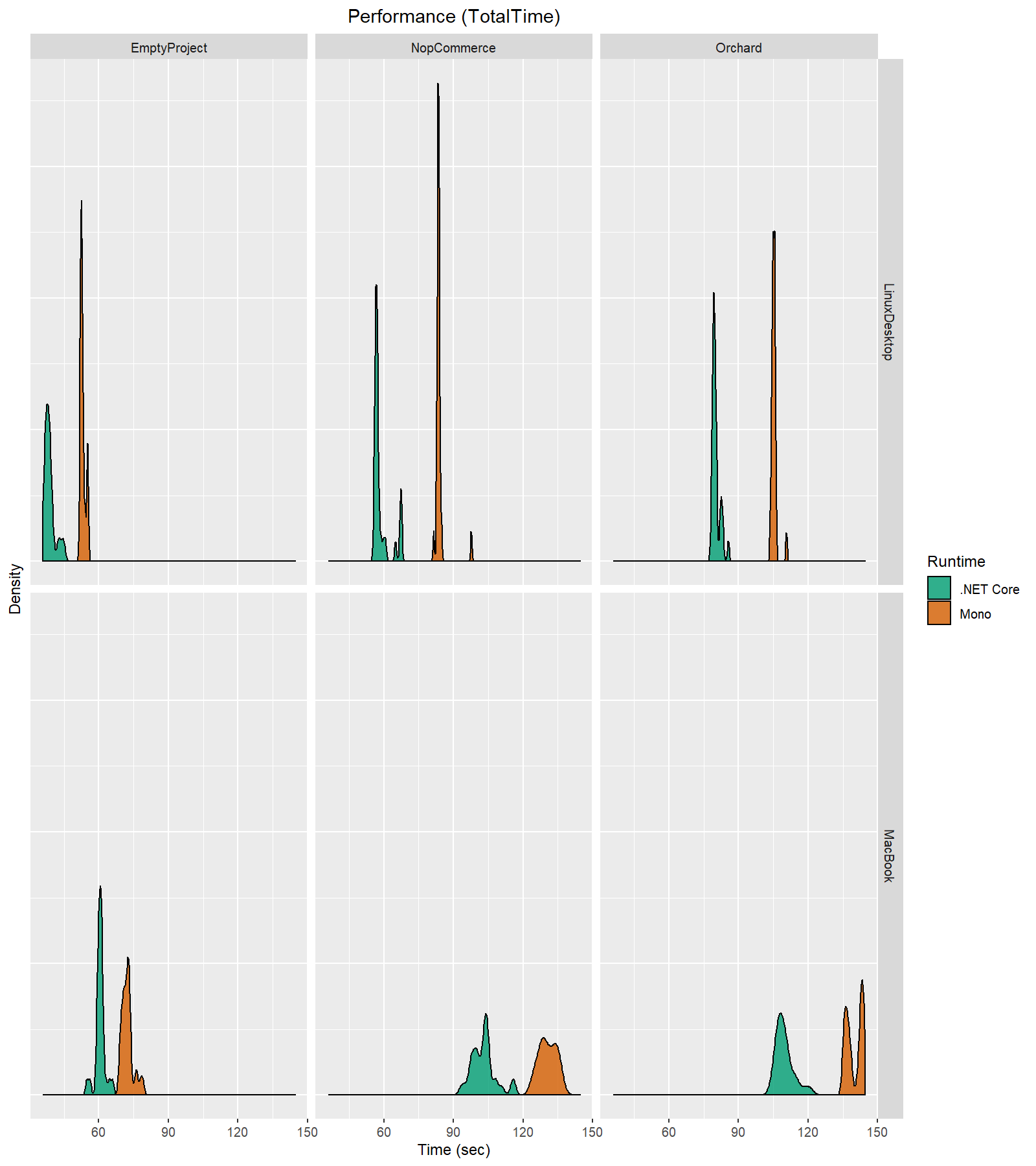
The backend runs on .NET Core runtime
Finally, the backend runs on .NET Core runtime by default on macOS and Linux, instead of the Mono runtime. Moving to .NET Core runtime delivers noticeable performance improvements, a lower memory footprint, and multithreaded NuGet restore.

This is important for developers using Rider on macOS and Linux, but it is also good news for developers on Windows because bringing it to Windows is the next big step we’re going to take.
Now let’s have a look at the other impressive features and improvements in this first major release of the year.
Xamarin hot reload
Now Rider automatically applies changes made in Xamarin Forms XAML to the application under debugging on a device or a simulator, without rebuilding and redeploying the whole application.
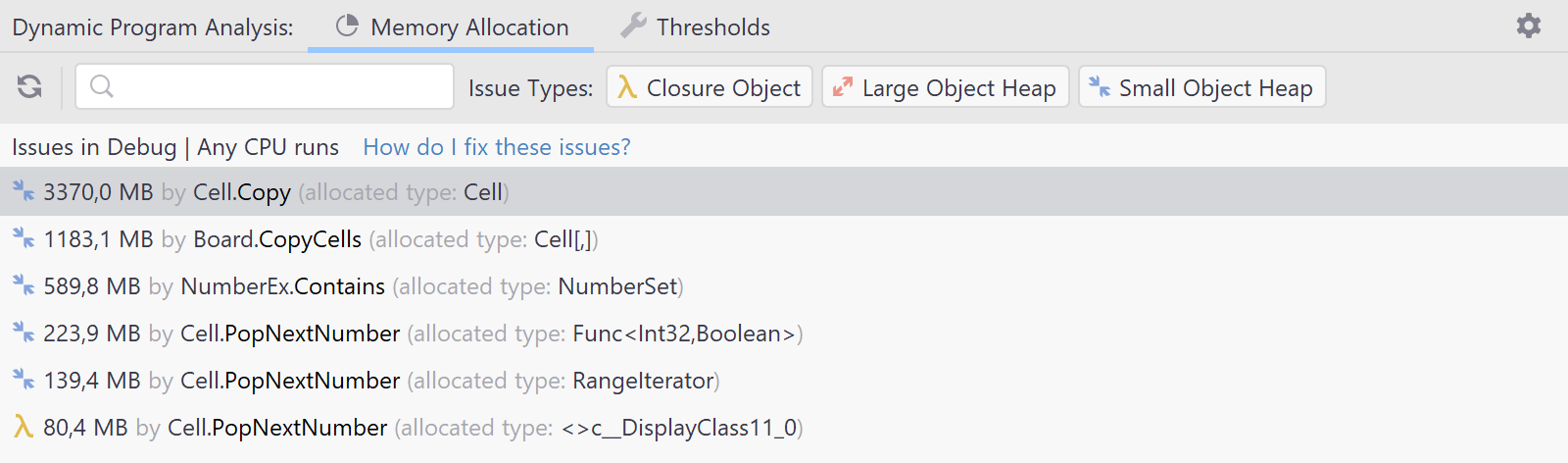
Dynamic Program Analysis
Every time you run your project in Rider, Dynamic Program Analysis (DPA) starts collecting memory allocation data. Once you close the application, DPA will show you a list of detected problems: closures, and allocations to large and small object heaps. No need to start any “profiling sessions” and get snapshots – just work as usual and all the data will be collected in the background, with almost zero overhead.

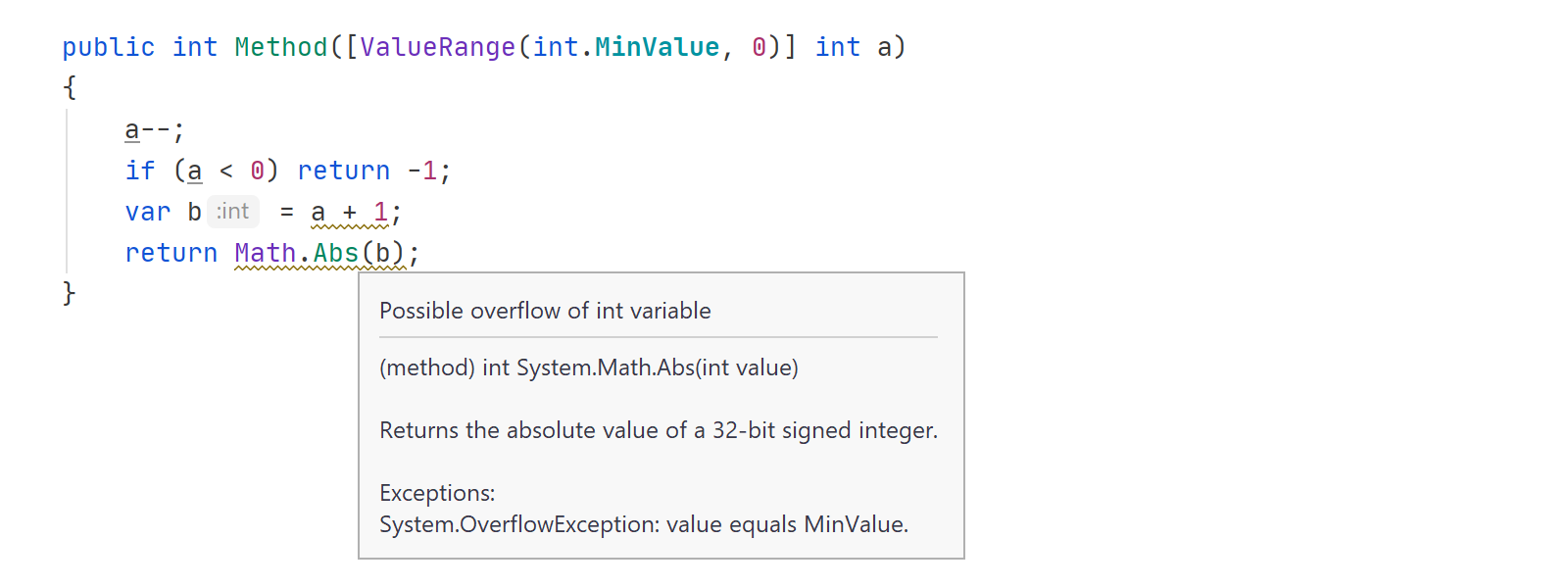
Dataflow analysis of integer values
Thanks to ReSharper, this version of Rider comes with a new type of analysis that tracks how the values of all int local variables change, and it verifies the correctness of all common operations on such variables to detect unnecessary or possibly erroneous pieces of code.

Deferred asset indexing for Unity projects
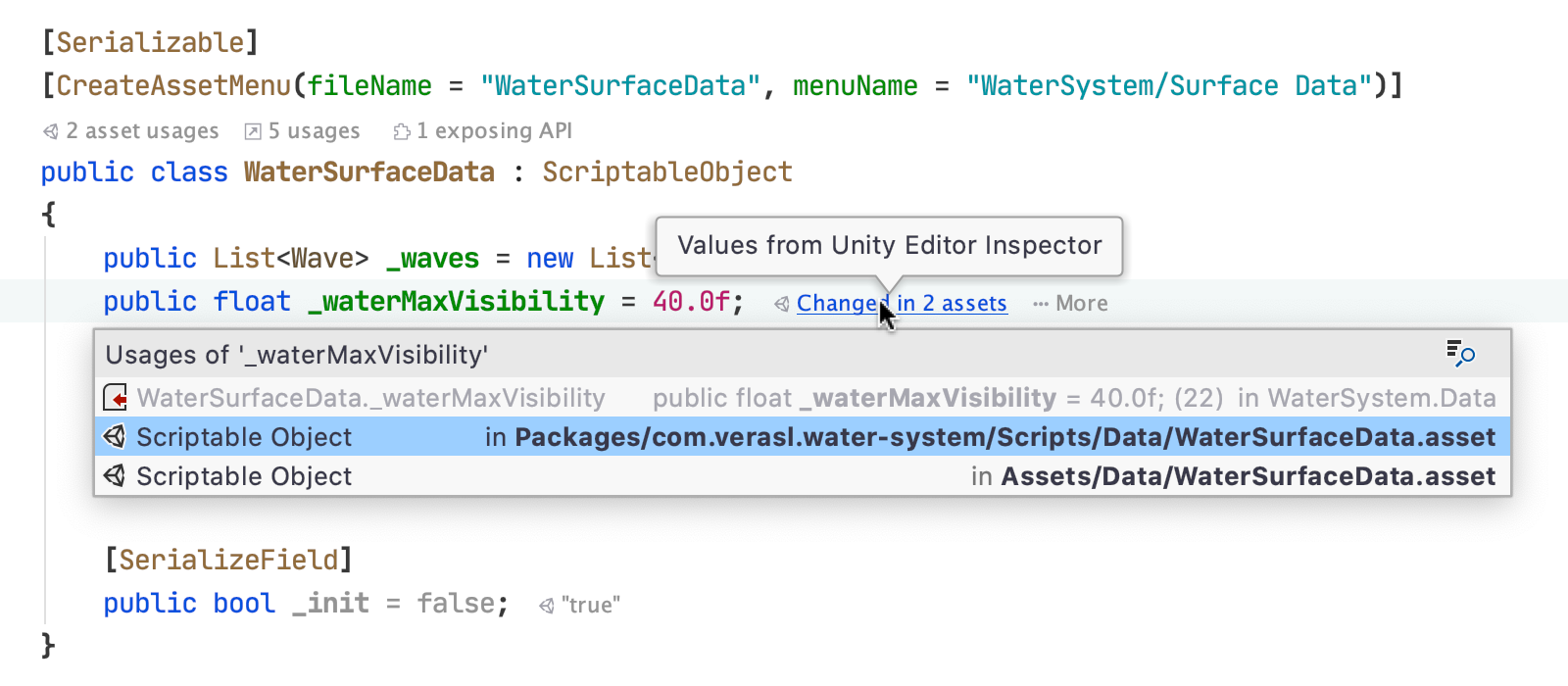
We’ve made significant improvements in the memory usage and speed of asset indexing. Rider will now index all of your code before looking at your assets, meaning that all productivity features, such as code completion, highlighting, and inspections, are available for use sooner than before. And this is just one thing from the heap of improvements Rider Unity team has delivered in this release, which we will mention a bit later.
Even more features and improvements
If the above is not enough to call this release feature-rich, perhaps these additional goodies will tip the scales:
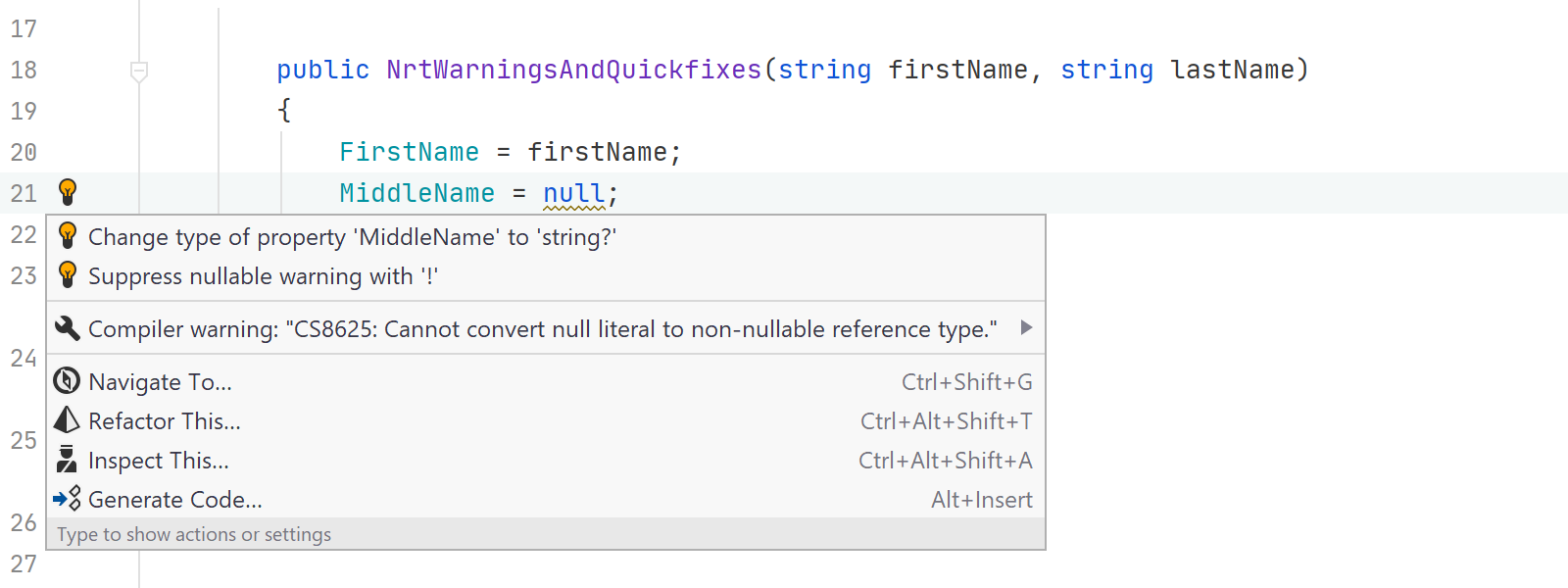
- C# code analysis reports compilation warnings related to nullable reference types and provides quick-fixes for most of them.

- Now the code completion popup displays much faster after you begin typing, especially in large solutions.
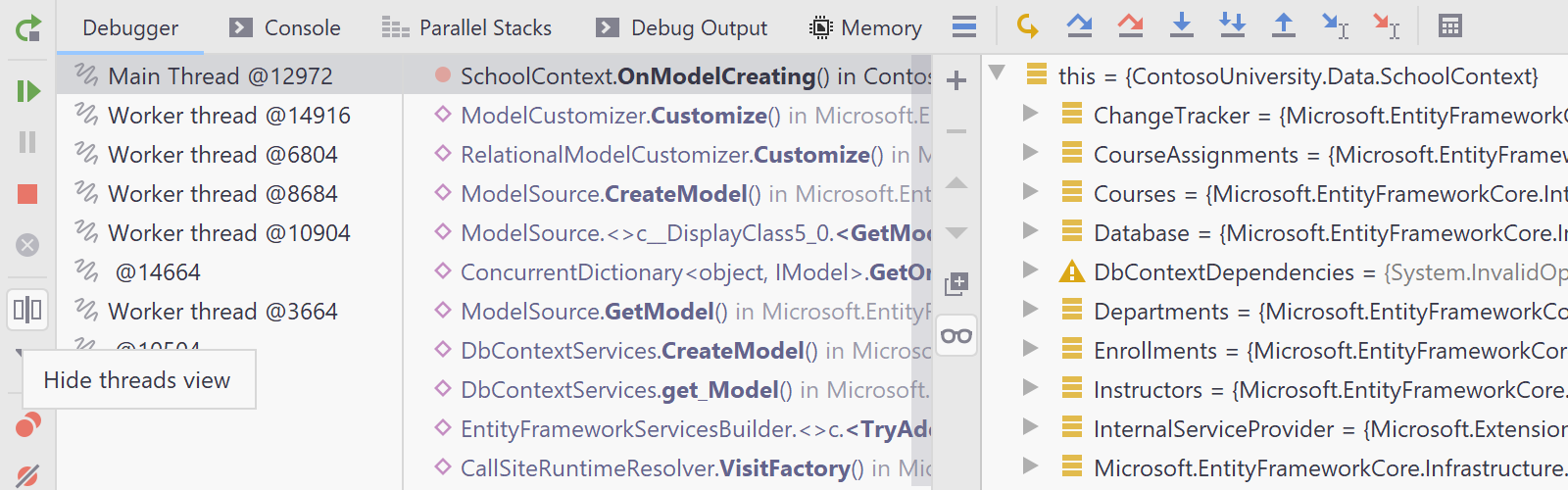
- We have completely reworked the UI for the Debug tool window to make it as clean and uncluttered as possible. The tabs layout is simplified, as all tabs are now on one single level, and we’ve combined the Threads and Frames views.

- The debugger engine now supports detaching from a process initially started under the debugger without terminating the app, supports the .NET Core x86 runtime, and Smart Step Into is enabled by default for the Step Into action.
- As already mentioned, there are a lot of other improvements in Unity support: Asset indexing understands usages of your code in Nested and Variant prefabs, unit testing discovery now works better for Unity projects, and code completion no longer suggests Boo.Lang.List or System.Diagnostics.Debug, just to name a few.

- If our TFS client is selected in Settings/Preferences, enabling Version Control Integration now works for TFS workspaces locally created with Visual Studio.
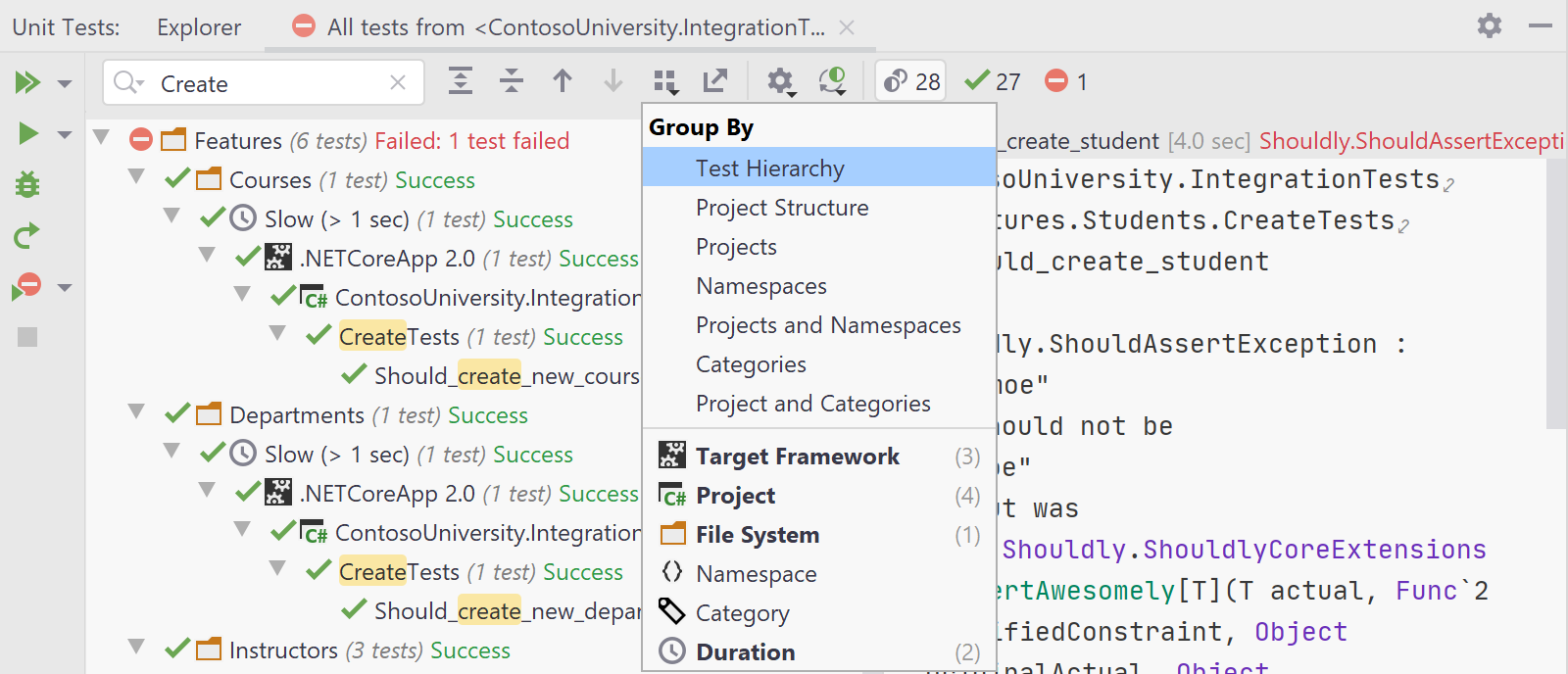
- For Unit Testing, we’ve tweaked the toolbars on Unit Testing windows and added new advanced Group by functionality, new filtering of unit tests by the target framework, and export/import for Unit Test Sessions.

- A new non-modal popup where you can change the editor’s highlighting levels.
- Extract Class refactoring.
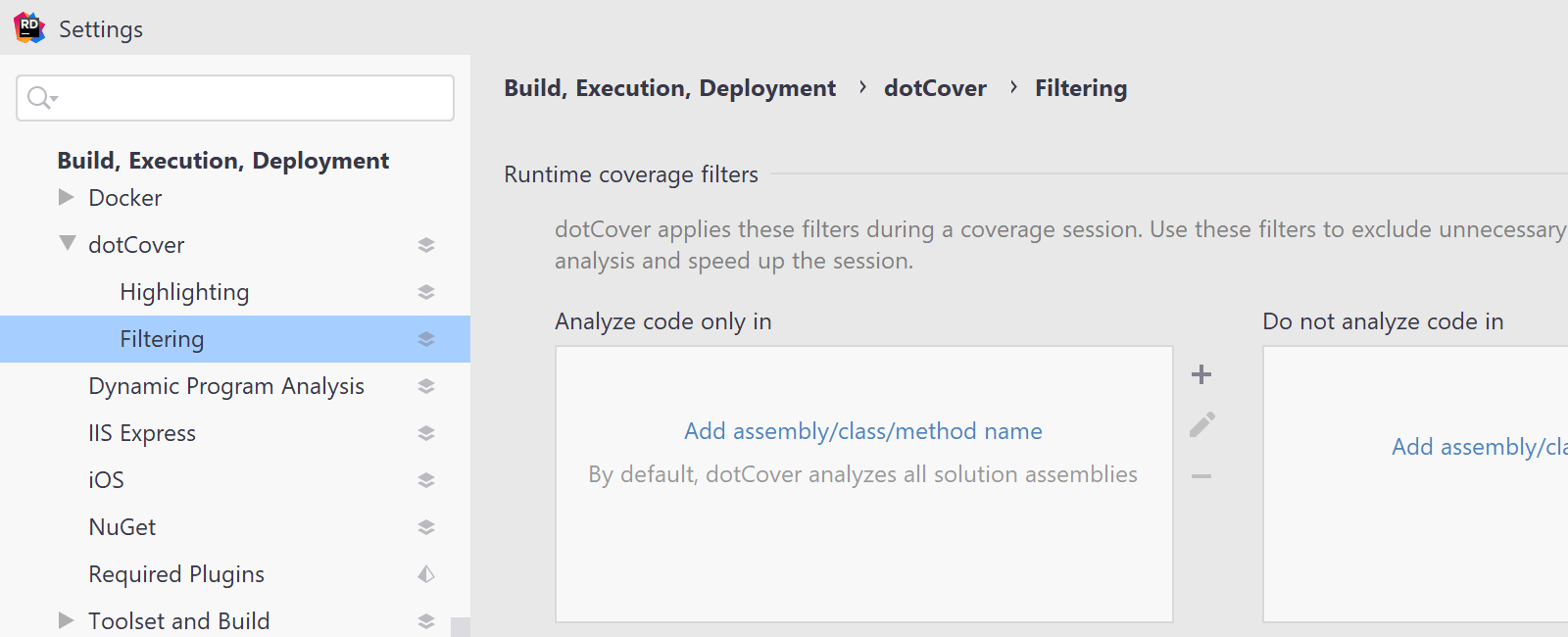
- Coverage Filters for the unit test coverage results.

- Two new folders in the Solution Explorer: Implicit references and MSBuild import targets.
- Support for WIX (Windows Installer XML Toolset) projects.
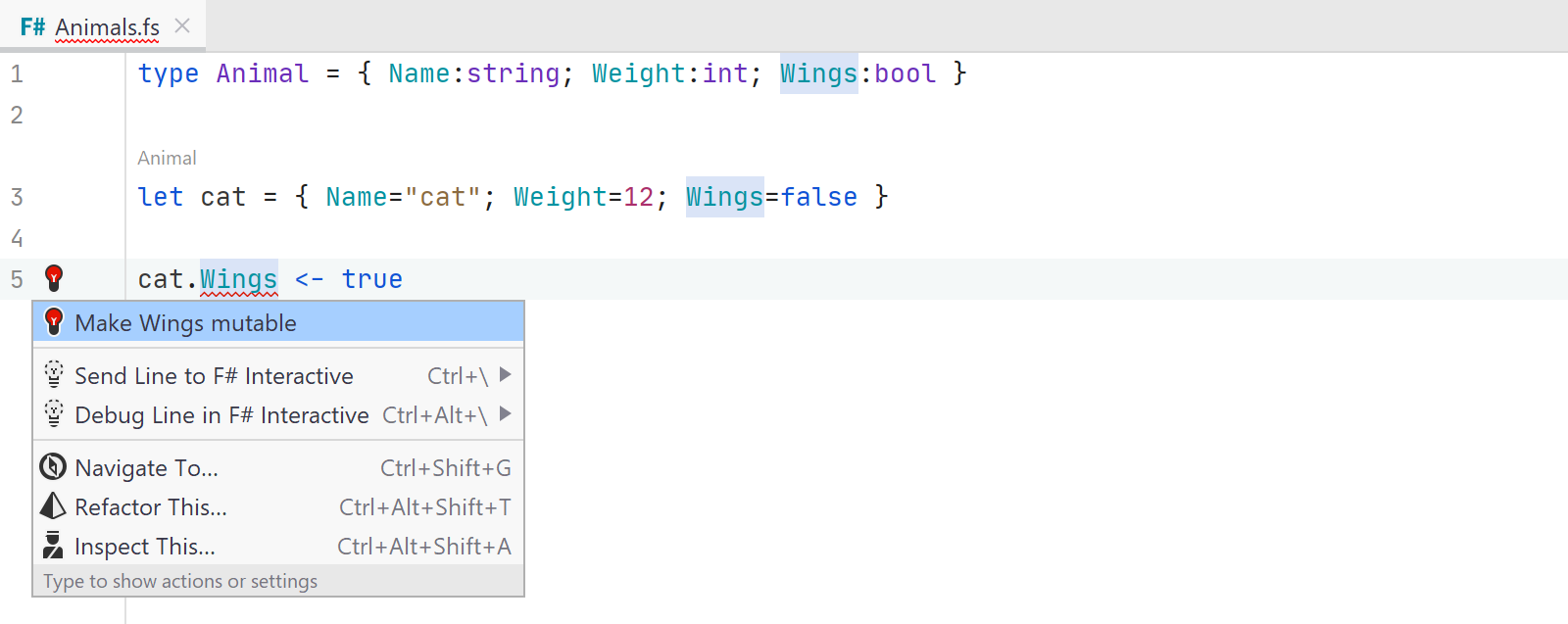
- Tons of improvements and fixes in F# support to help you in your daily routine: new inspections and quick-fixes, a new “Send project references to F# Interactive” action, the evaluation tooltip on mouseover works for more expressions when you are debugging, and more.

- A new Cancel build action.
Keep in mind the list above does not cover all the features, improvements, and smaller tweaks that our team has worked on to bring to you in the last four months. To see everything this release has to offer and find even more interesting things, please refer to What’s New in Rider 2020.1 on our website.
The full list of fixes completed in the 2020.1 release cycle can be found on YouTrack.
Use any of these ways to download this Rider 2020.1:
- Download and install from www.jetbrains.com.
- Update right inside Rider: select Help | Check for updates.
- Use our Toolbox App.
- Use this snap package from the SnapCraft store if you are using a compatible Linux distro.
Try it today and share your thoughts and impressions with us!
Subscribe to a monthly digest curated from the .NET Tools blog:









