.NET Tools
Essential productivity kit for .NET and game developers
Rider for Unreal Engine Public Preview Starts Now!
Hi all,
Today we are launching the Rider for Unreal Engine Public Preview! This marks another important step toward making Rider a standalone, all-in-one, cross-platform Game Dev IDE!

In this post I will describe the tool and how you can try it, but first, let me briefly go through the family of C* tools we have and comment on why Rider is right for developing with the Unreal Engine.
We now offer the following tools for C++ and Game Development:
- CLion — a cross-platform C/C++ IDE, which is used for Native development and targets Finance, AI projects, and Embedded development. It works well for remote setups or when you debug on chips or remote Linuxes. There’s been a CMake-based workaround for using it for the Unreal Engine, but we’ve never considered it a full solution.
- ReSharper C++ — a Visual Studio extension for C++ developers. It targets all C++ projects written in Visual Studio and makes it a much smarter and more productive environment. Visual Studio itself (often with ReSharper C++ or Visual Assist) is the tool most widely used for Unreal Engine projects (confirmed by our Game Development Conference survey, which we regularly run at the booth). That’s why ReSharper C++ was the first place where specific Unreal Engine support appeared in JetBrains.
- Rider — a cross-platform, fast and powerful C# IDE, which has quickly become a great fit for Unity. Talking to our users who do Game Dev, we’ve noticed that many game studios develop both Unity and Unreal Engine games. They would probably be happy to stay with one tool for all their projects.
This made us think… Rider is a cross-platform IDE based on the IntelliJ Platform, with its language engine borrowed from ReSharper. If we were to add ReSharper C++’s language engine to Rider, implement a debugger, and finally optimize it all for the Unreal Engine, wouldn’t that be a perfect fit for UE4 game development? We thought it would! And we decided to make it so.
Today we are happy to present to you Rider for Unreal Engine Public Preview. This is a special edition of Rider available as an Early Preview, currently for Windows only. If you are ready to jump in, click the button and proceed with the form:
Below you may find some details on the functionality and a brief FAQ section:
- Rider for Unreal Engine: What it can do for you
- A full-featured IDE with native C++ support
- Performance as the top priority
- Knowledgeable about Blueprints
- Understands the UE4 reflection system
- Gets the semantics of Remote Procedure Calls
- Enforces the UE4 naming rules
- Understands HLSL and C#, JSON, and uproject/uplugin dialects
- Includes its own debugger
- RiderSourceCodeAccess
- Rider for Unreal Engine: FAQ
Rider for Unreal Engine: What it can do for you
In brief, Rider for Unreal Engine aggregates all the C++ and Unreal Engine features that come from ReSharper C++. On top of that, it is knowledgeable about Blueprints, HLSL, understands C# Build and Target files. Last but not least, it is quite fast.
Our own Matt Ellis is happy to give you a detailed overview of the tool in this video:
As the video shows, Rider for Unreal Engine, while still in Public Preview for now, already brings a lot of value to Unreal Engine game developers.
A full-featured IDE with native C++ support
ReSharper C++ implements a full-featured C++ parser which boasts a deep understanding of the notoriously tricky C++ language. Its many useful features are now available in Rider for Unreal Engine.

Here’s what you can do:
- Rename and Change Signature and feel confident that all the usages are correctly updated.
- Complete statements not yet available in the current scope and get the missing
#includeadded for you. - Select the semantically correct blocks of code and rearrange them without having to copy and paste.
- Check the results of 250+ code inspections running in your code just as you type. This is likely to save you from quite a few critical errors and hours spent in panic mode.
- And use lots of other game-changing features described in the ReSharper C++ online documentation.
For more details, check out this part of Matt’s video that’s dedicated to the basic C++ features.
If you’re used to working in Visual Studio, you may be wondering about the other essential features that good IDEs are expected to provide. Rider is a full-featured IDE based on the IntelliJ Platform, which means it includes VCS integration, database tooling, extensive plugin support, and widely used plugins for emulating Vim and integrating with different cloud vendors.
Performance as the top priority
Making an IDE from the ground up, without any limitations imposed by Visual Studio (as is the case with ReSharper), means that the sky’s our only limit in terms of performance. And we’re doing our best to soar as high as possible!
Initial project indexing is designed to be fast, with incremental updates as you keep working on your game. We realize you want to start with your own game files first (not the Engine code) in many cases. So we index them and enable all the IDE features first, continuing with Engine source code indexing in the background.
If you stumble across any lags while you use the Preview, do let us know!
Knowledgeable about Blueprints
JetBrains is all about coding – and of course providing you with smart support for your coding. Though Blueprints (BP) offer a slightly different experience compared to what we usually provide with our tools, Blueprint (BP) files promote these overall goals. BP files are written in binary form and are usually edited visually. Still, they contain a whole set of useful information for the developers of the C++ part of the game, which we decided Rider needed to be aware of:
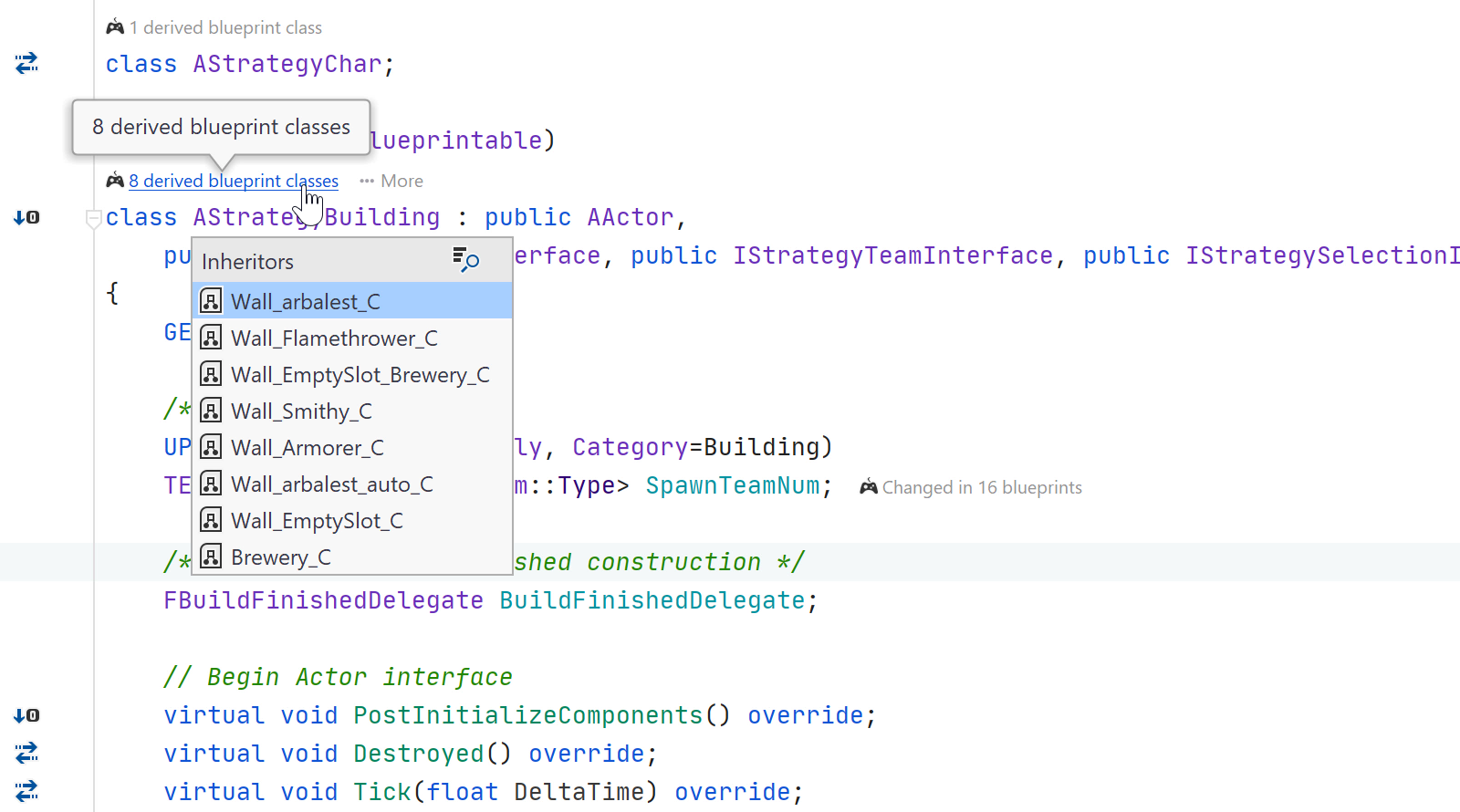
- There may be derived BP classes, which is good to see when you invoke Find Usages on a C++ class or when you simply read through C++ code in the editor.
- There are values of overridden properties and it’s useful to see the changes to them that happened just recently in the Unreal Editor.
- You may want to navigate to BP objects from your C++ code.
Rider reads BP files from your project and the Unreal Editor, along with plugins from both, and extracts all the information from the above:

For more details, check out this part of Matt’s video that’s dedicated to Blueprints support.
Understands the UE4 reflection system
If you are a happy ReSharper C++ user, you may have seen this in action already. To our language engine, the UE4 reflection mechanism is much more than just macros with plain text parameters.
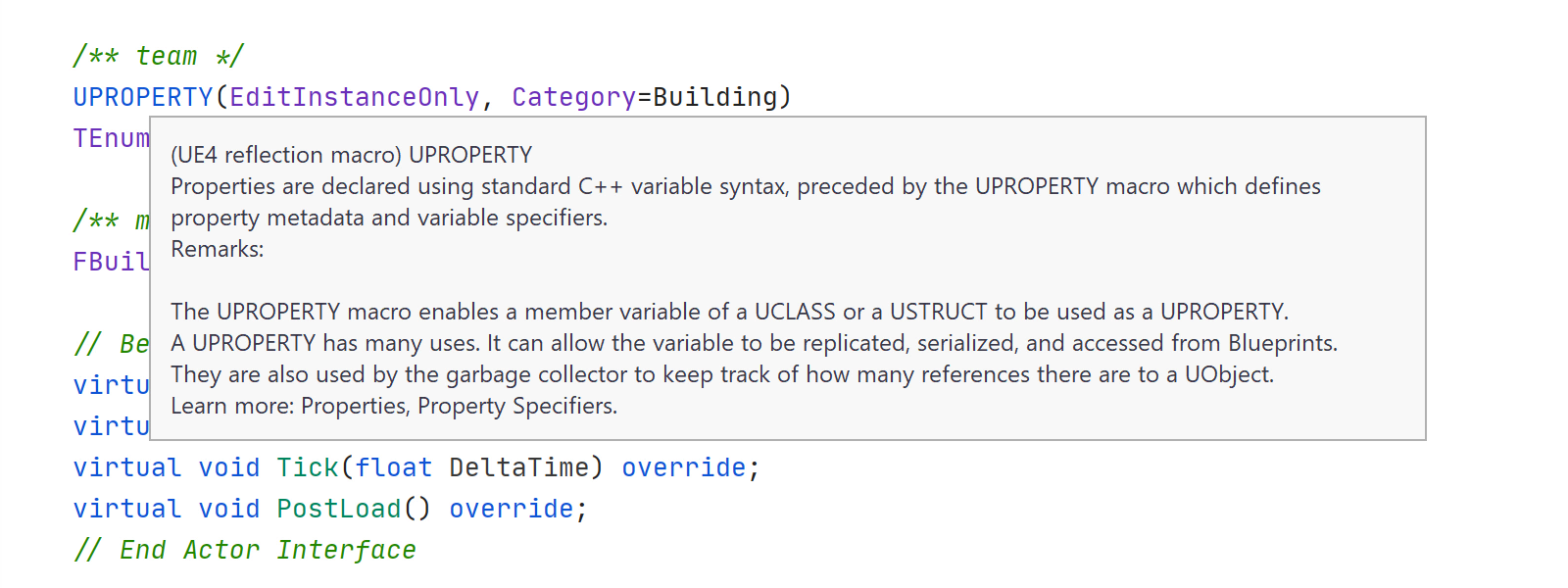
- We can parse and handle these macros correctly before you even run an UnrealHeaderTool – just because we know these macros are special and important.
- Reflection specifiers are more than text, so code completion and documentation tooltips work for them, too:

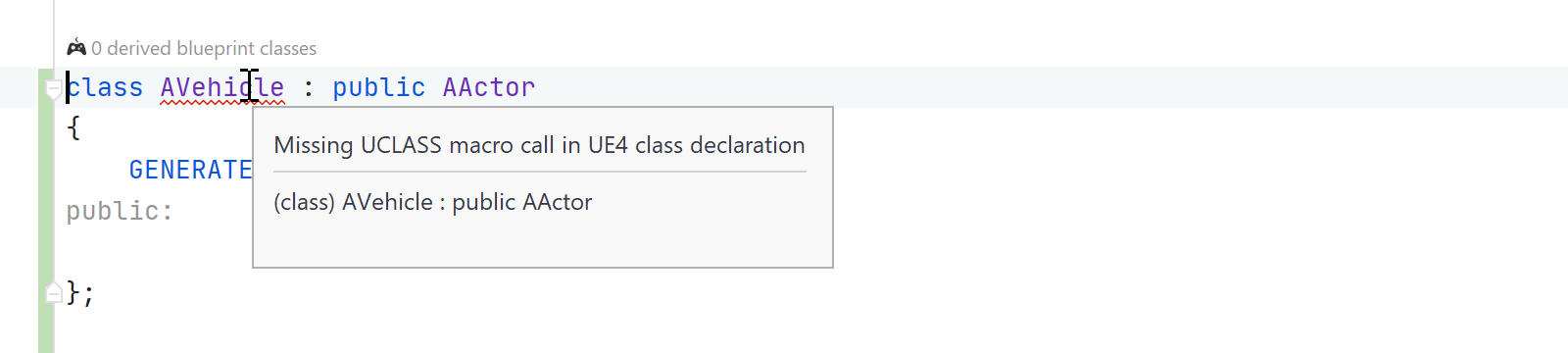
- Missing or incorrectly set UE4 reflection macros will be caught by the built-in code analysis:

For more details, tune in to this part of Matt’s video.
Gets the semantics of Remote Procedure Calls
If you don’t tune your parser specifically, it will likely be confused by the UE4 Remote Procedure Call (RPC) functions and won’t match them by names. That’s why Rider (as well as ReSharper C++) identifies UE4 RPCs by the Client, Server, or NetMulticast keywords in the UFUNCTION declaration statement. It also understands whether a Validation function should be generated (by the WithValidation keyword in the UFUNCTION declaration statement). In practice, this gives you:
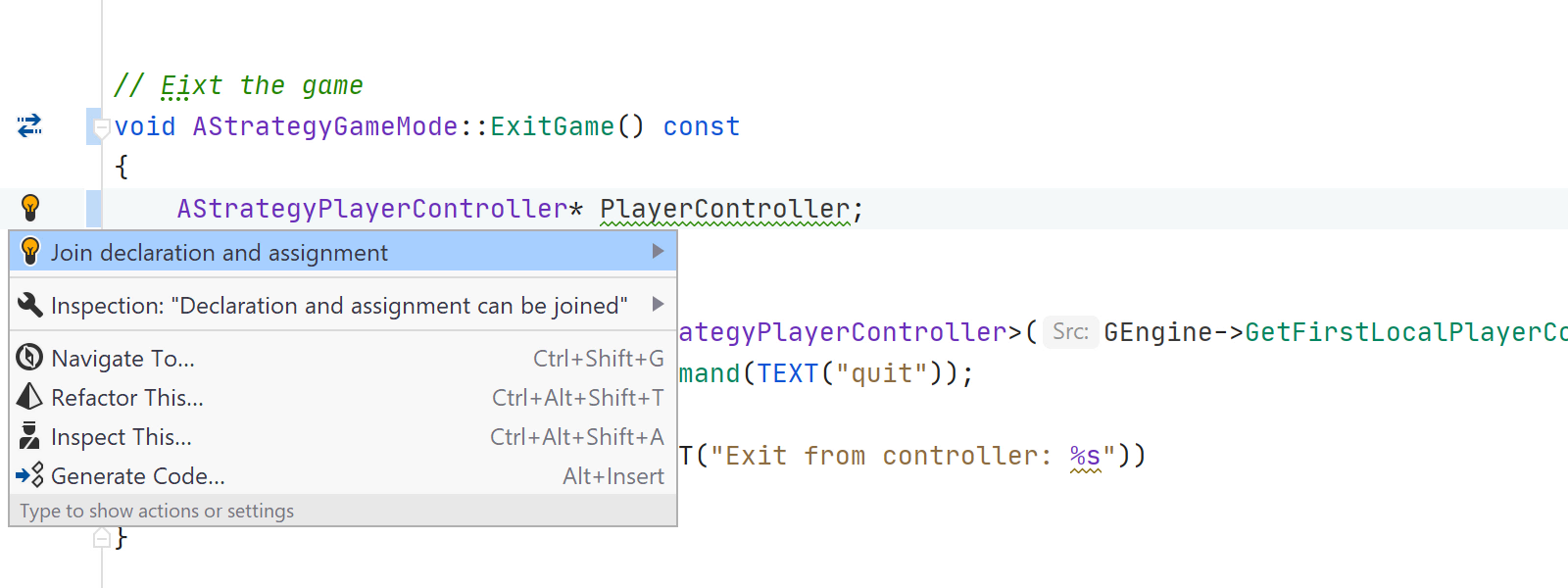
- An updated Generate action that will generate both the
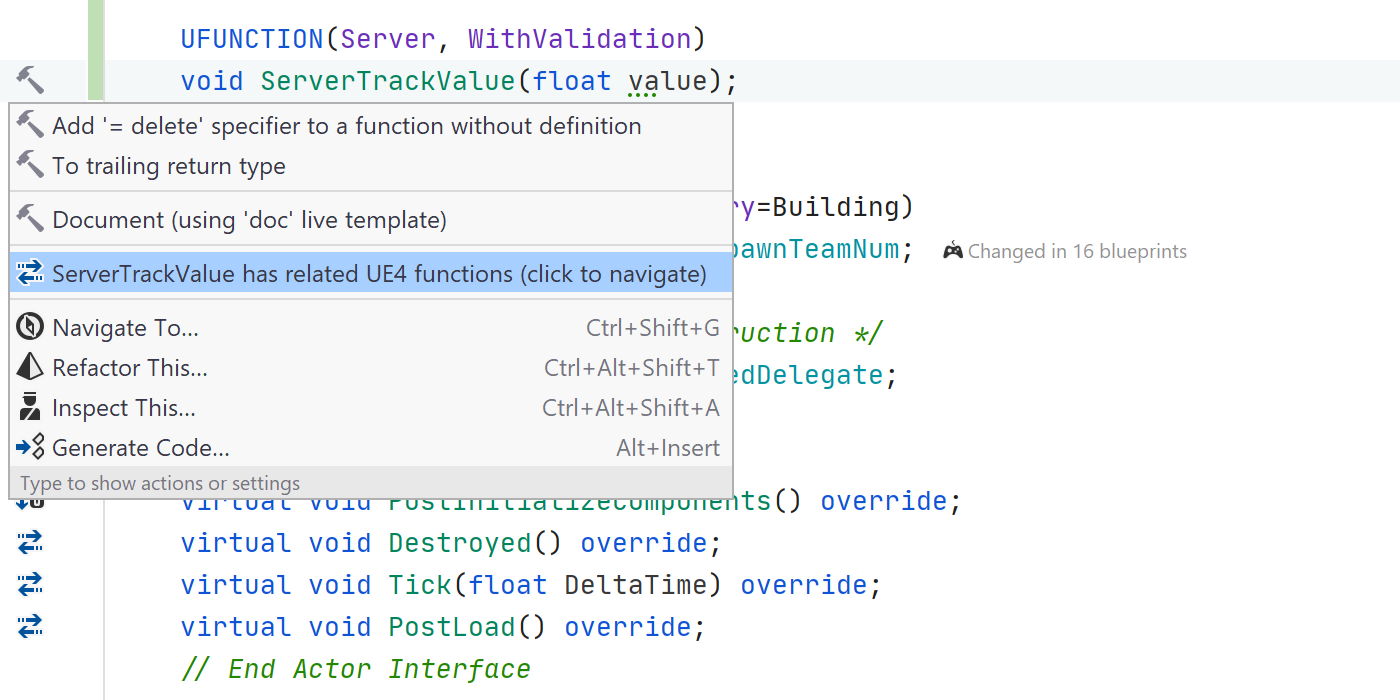
_Validateand_Implementationfunctions when necessary, or just the one that is currently missing. - Suggestions for both functions in navigation:

- And the ability to update all of them when you Rename or Change Signature.
Want to see it in action? Matt gives a demonstration of it in his video.
Enforces the UE4 naming rules
Another thing Rider borrowed from ReSharper C++ is support for UE4 naming convention rules. This is available for every action, from Introduce Variable to generating getters and setters. Meanwhile, the Inconsistent UE4 naming inspection check detects any names that don’t match the rules and suggests a quick-fix (which triggers a Rename refactoring).
Understands HLSL and C#, JSON, and uproject/uplugin dialects
Do you often need more than C++ and BP for your Unreal Engine projects? We imagine you surely do!
You might have seen the presentation of the initial HLSL shader files language support in ReSharper C++ 2020.1. You’ll be glad to know the same support has come to Rider for Unreal Engine! Our tools provide you with the following benefits for working with HLSL files:
- Navigation to HLSL files.
- Syntax highlighting and highlighting for syntax errors.
- Semantic code analysis checks.
- A few useful inspections with quick-fixes.
- Refactorings, which are experimental, but Rename, Inline Variable, Introduce Variable, and Change Signature already work for many cases.
For more, check out this relevant portion of the video demonstration.
Rider for Unreal Engine wouldn’t be Rider without support for C# Build and Target files, as well as completion and validation for module names in the .uproject and .uplugin files.
Includes its own debugger
This was the toughest challenge, and indeed it prevented us from starting the Preview earlier. No one is allowed to use the Microsoft debugger outside of MS tools, so we had to implement our own debugger based on LLDB. And we’ve already tested it on some real-world projects – thanks to CLion users, who got this particular debugger delivered for their Windows projects a few releases ago.
With Rider for Unreal Engine, you can set line breakpoints, watchpoints, conditional breakpoints, and others. You can also use evaluate expressions or set values during debugging sessions. It has support for NatVis files and automatically finds and loads the UE4.natvis, providing user-friendly views of Unreal Engine data types.
See the debugger in action in Matt’s video. Please note it is still at a very early stage and we plan to improve it significantly during the Public Preview times.
RiderSourceCodeAccess
To be able to select Rider for Unreal Engine as your IDE of choice in Unreal Editor, make sure you download RiderSourceCodeAccess plugin from the marketplace. (Check out this short instruction on GitHub on how to use it). And version 4.25 makes things even easier. Unreal Editor will automatically recognize Rider, and it will list all compatible versions in the drop-down list of source code editors in Unreal’s preferences.
Rider for Unreal Engine: FAQ
Is Rider for Unreal Engine Public Preview free?

Yes, it is. But you have to register to get a license from us for your JetBrains Account. This license will only be valid for Rider for Unreal Engine Public Preview. It won’t work for a regular Rider release.
This license is an individual subscription valid for 1 year. We hope this will be enough time to cover the final stages before the official release. There are no restrictions on using it for commercial purposes, but you do so on your own risk.
OK, how can I get a license?
To get a license, you just need to fill out this form. The license will be created for you automatically and added to your JetBrains Account, and you’ll be notified via email. To activate the license:
- Use the link in the email to proceed with the account and license activation.
- Once you are done, use your JetBrains Account credentials to register inside the product.
I own a license for Rider. Will I get Rider for Unreal Engine when it’s released officially?
Yes! Rider for Unreal Engine will be an official part of our JetBrains Rider IDE, which we see as our main offering for game developers.
Who qualifies for the Preview builds?
Rider for Unreal Engine Public Preview is open for everyone. Fill out the form, get the build and the license, and start using it right away.
Can I develop my regular C++ projects with Rider for Unreal Engine?
Rider for Unreal Engine comes with all the C++ support offered by ReSharper C++. So if you get your VS solution and want to open it in Rider on Windows, go ahead! However, please keep in mind that our main focus with this preview is Unreal Engine and Game Development. We’ve dedicated significant efforts to it, and we are expecting feedback specific to the Unreal Engine from our previewers.
On macOS, Rider for Unreal Engine only works with .uproject, so it’s not suitable for general-purpose C++ development. If you need a C++ IDE for macOS, try CLion or AppCode.
Rider is a cross-platform IDE. Is Unreal Engine support available on all three platforms as well?
For now, Rider for Unreal Engine only operates on Windows and macOS. We plan to extend it to Linux in the future.
Do I need a specific project model to start working on my Unreal Engine project?
You can work with your .uproject directly in Rider, without generating a Visual Studio solution or Xcode project files. This requires Unreal Engine 4.25.4+ on Windows, or Unreal Engine 4.26.2+ on macOS. On Windows, you can alternatively open your .sln files in Rider for Unreal Engine.
When will the official release happen?
We still don’t have a strict estimate. We’ve just launched a Public Preview, and we would like to collect and handle as much feedback as possible. When we determine that the product is mature enough and ready for extensive use in production, we’ll merge all the functionality into JetBrains Rider. This could happen before the end of 2020, or it may not, depending on the feedback we get.
Where should I submit my feedback?
This is simple! You actually have several options here:
- UnrealLink plugin for Rider, RiderLink plugin for Unreal Editor are there to help with the Blueprints integration and in general with the communication between Rider and Unreal Editor. Any specific issues should be submitted to GitHub.
- For issues specific to C++ and Unreal Engine code, please log them in the ReSharper C++ issue tracker.
- Rider-specific issues should be directed to the Rider tracker. But if you send a ticket to the wrong spot, don’t worry. We’ll move it to the right place.
- Send a message to our support engineers and the Rider for Unreal Engine developers at rider-cpp-support@jetbrains.com.
- Ping us on Twitter (@JetBrainsRider). We would greatly appreciate it if you could use the #RiderForUnrealEngine tag while tweeting.
It’s time to try Rider for Unreal Engine! Click the button and proceed with the form:
Your Rider team
JetBrains
The Drive to Develop
Subscribe to a monthly digest curated from the .NET Tools blog: