.NET Tools
Essential productivity kit for .NET and game developers
Rider 2021.2: Support for ASP.NET Core Endpoints, Blazor WebAssembly Debugging, and More
Hello everyone,
The new release version of Rider is here! Let’s explore some of the most exciting features included with it.

Before diving into the feature set, there is an important note. Starting with the 2021.2 release of our .NET productivity tools, including Rider, we will require .NET Framework 4.7.2 or newer installed on your machine. Learn more here.
Support for ASP.NET Core Endpoints
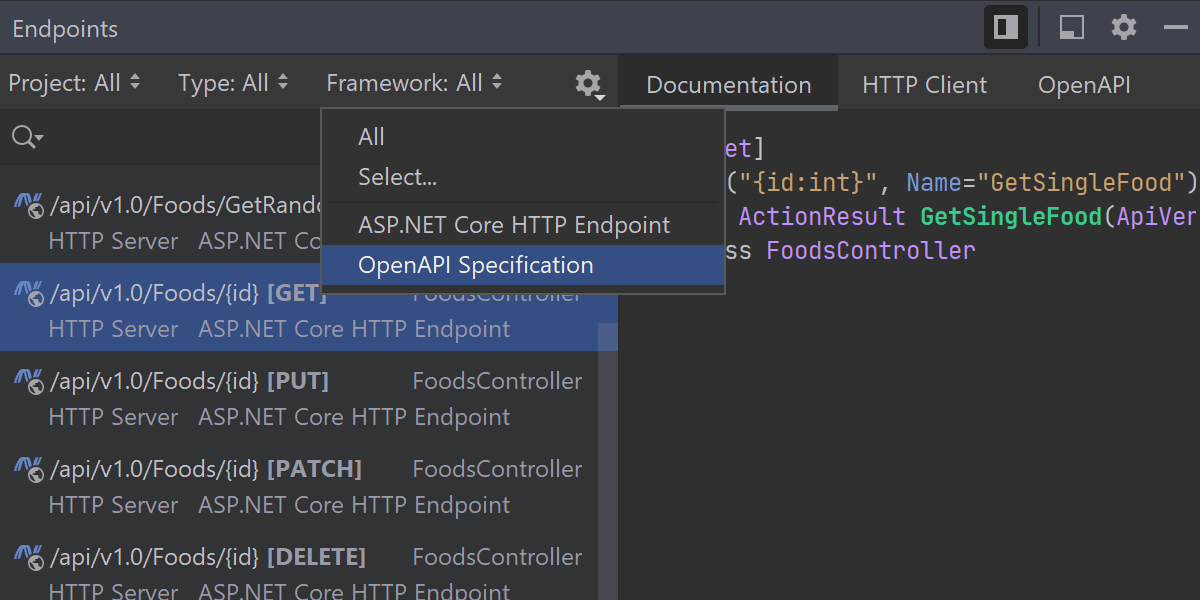
We introduced the new Endpoints tool window to help you explore and navigate to any ASP.NET Core endpoint in your project that is registered or annotated with [Route], [Http{Method}], or [AcceptVerbs] attributes. You can inspect endpoint documentation, jump to the source of the controller that implements an endpoint, or find usages to see where it is registered.

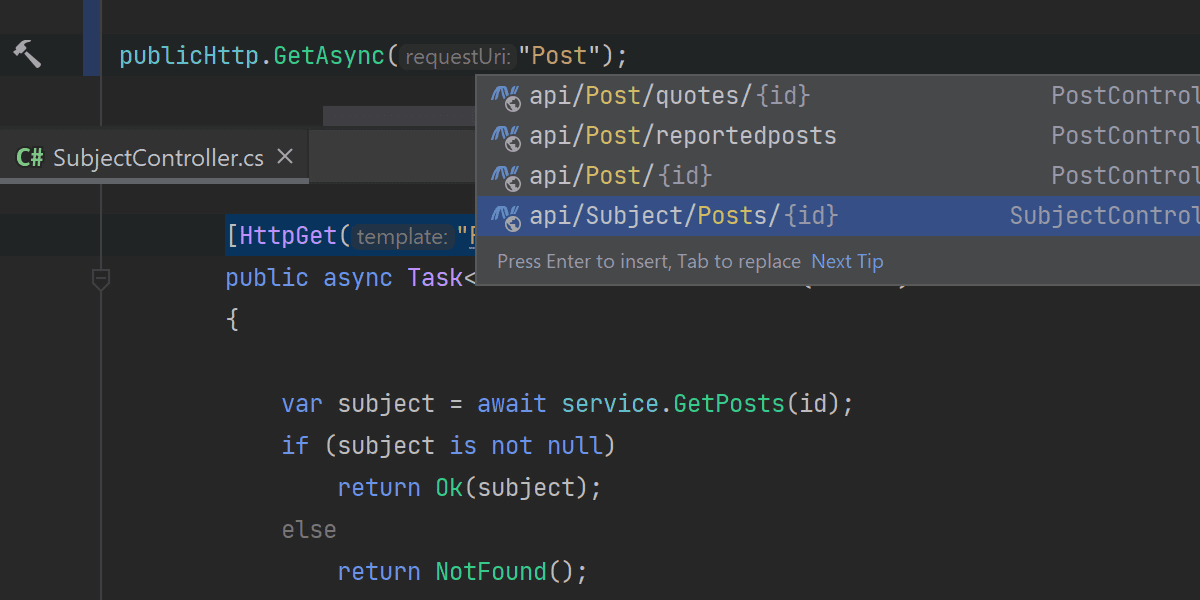
In the code editor, you will get first-class support as well! When you use HttpClient, code completion will suggest all URIs that can be resolved to actions in controllers annotated with [Route], [Http{Method}], or [AcceptVerbs] attributes. Renaming an attribute route in a controller affects its usages in URIs, and you can even rename a route directly from the URI string.

You can also use the HTTP Client tab to create and submit requests to your application. This is useful for testing APIs. Learn more in our blog post A Better Way To Discover APIs With The New Endpoints Window.
Blazor WebAssembly Debugging
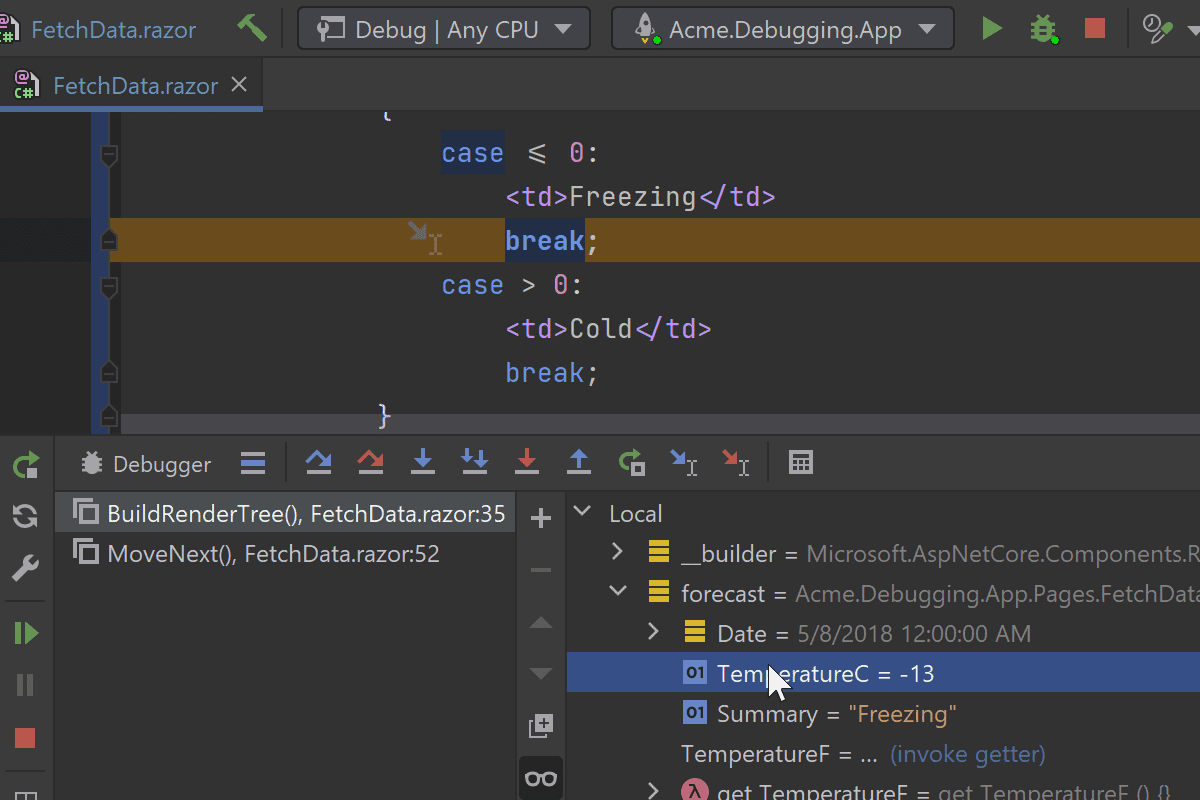
The long-awaited client-side debugging for Blazor WebAssembly has come to Rider! Currently, it works for .NET 5.0 and .NET Core 3.1 applications. To get started, follow the official Microsoft guide to set up WASM debugging. Then just start debugging your applications as usual.

When starting a debugging session, the debugger launches and attaches to an instance of Chrome or Edge, including Edge on Ubuntu. From there, you can switch between the web UI and the debugger. Read more about this in our blog post Blazor debugging improvements in Rider 2021.2.
Code Analysis
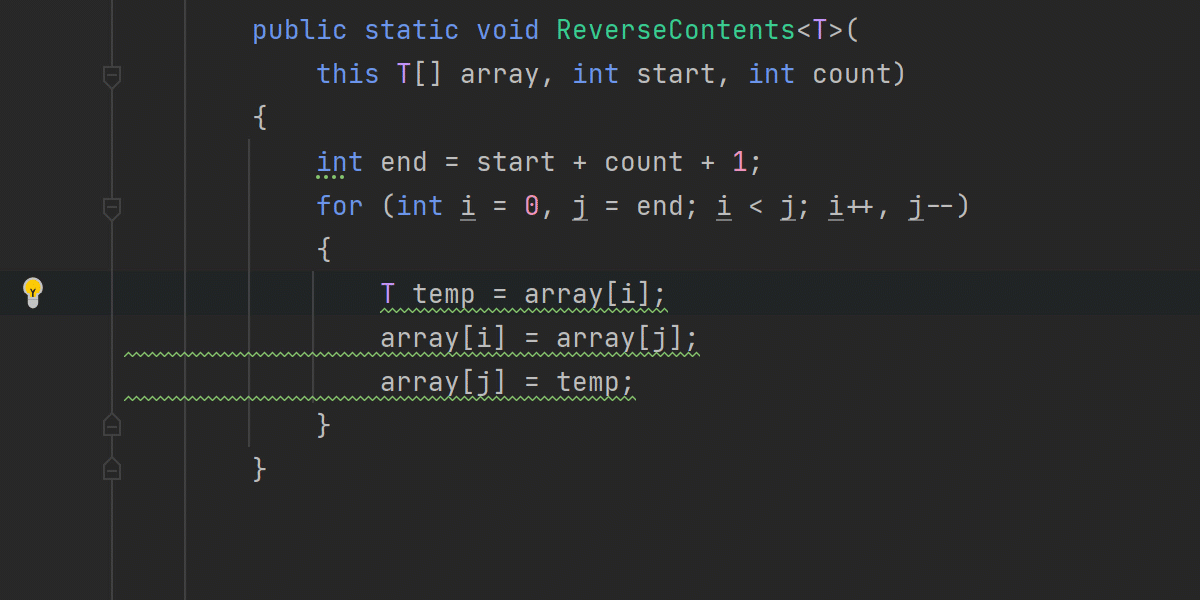
- If you still use temporary variables to swap variable values, Rider 2021.2 will help you modernize your code with the new Swap via deconstruction quick-fix!

- New useful inspections that come with the corresponding quick-fixes: Replace empty array creation with
Array.Empty<T>, Replace newEventArgs()withEventArgs.Empty, and ReplaceType[0]withType.EmptyTypes. - Rider respects the
generated_codeproperty from your.editorconfigfile, allowing you to specify which files to ignore in its code analysis. - Code Analysis is getting a couple of performance improvements for the Find similar issues feature and for large and complex
switchstatements andswitchexpressions.
Nullable Reference Types
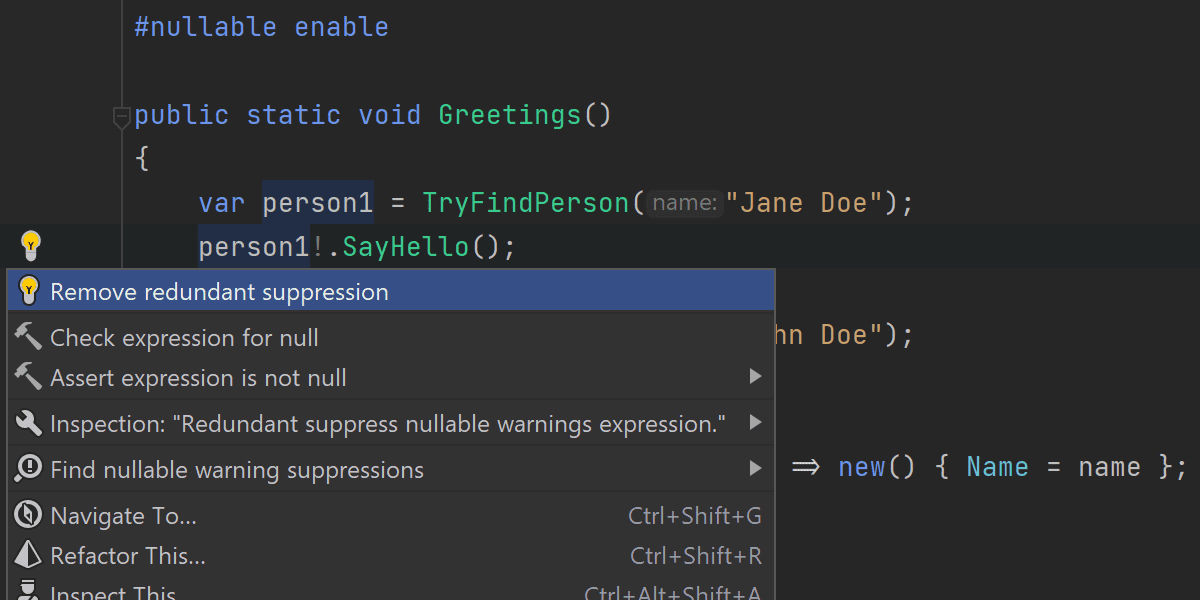
- Rider now indicates suppressions (
!) that are no longer needed and that can be safely removed.

- A new context action lets you search for all nullable warning suppressions in scope. From the Find Results tool window, you can then re-evaluate whether the suppressions are needed or not.
- We’ve introduced a new refactoring to change nullability, which will update nullability annotations and suggest propagating the changes throughout your codebase.
- Several new inspections with corresponding quick-fixes are available when you’re using JetBrains.Annotations attributes and nullable reference types are enabled.
- Rider adds new inspections and quick-fixes to help you with using compiler-supported annotations such as
[DisallowNull],[AllowNull],[MaybeNull], and[NotNull].
Learn more at What’s New for C# Nullable Reference Types in ReSharper and Rider 2021.2.
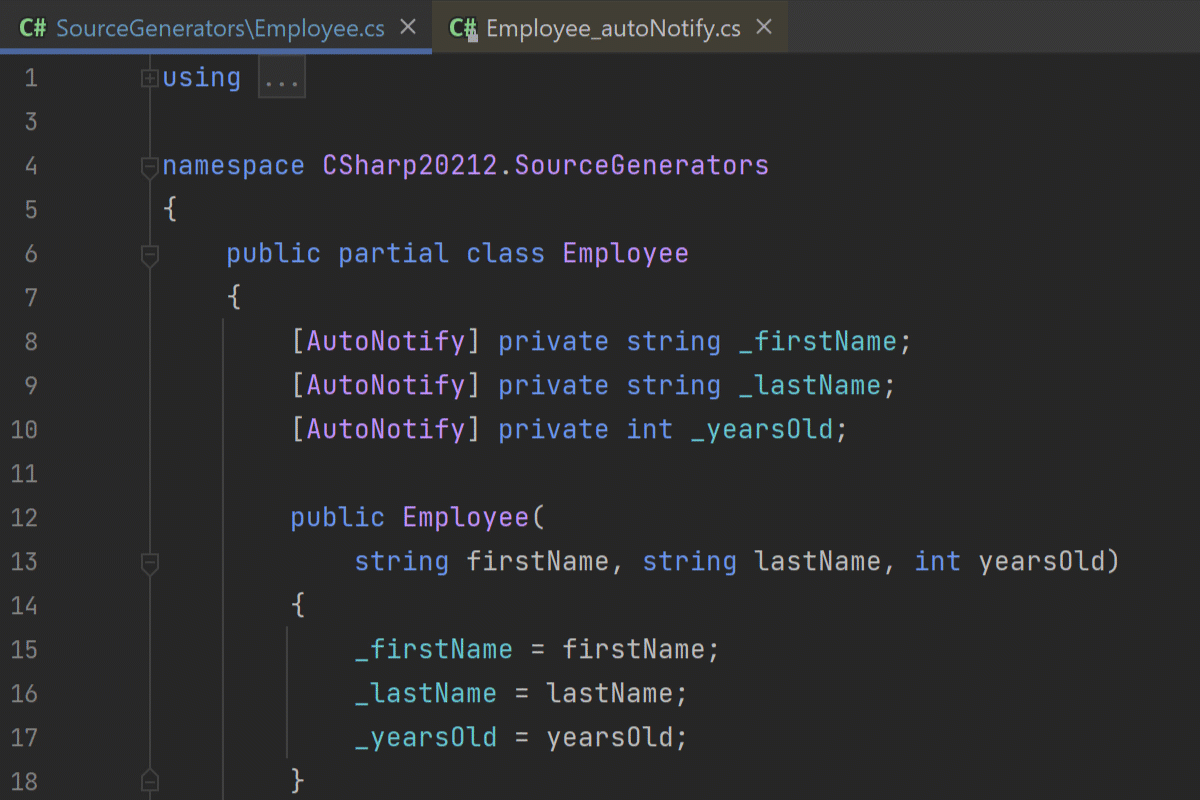
Source Generators Support
Many of the features available for manually-written code files are also available for source-generated files. For generated code, warnings and errors are displayed in the editor and on the marker bar. Refactorings, like Rename and Change Signature, can now be triggered from source-generated files.

You can now use Find Usages, search for inheritors, and navigate from generated code to manually written code with Ctrl+Click and Navigate To. Semantic highlighting is enabled so that class members like events, fields, and properties are highlighted correctly. All inlay hints are shown where appropriate. Also, Rider now supports code generated by source generators in VB.NET.
Updates for Game Development
Rider 2021.2 continues with its mission to be a great game development IDE, with a lot of treats for developers who are using Unity. Just to mention a few:
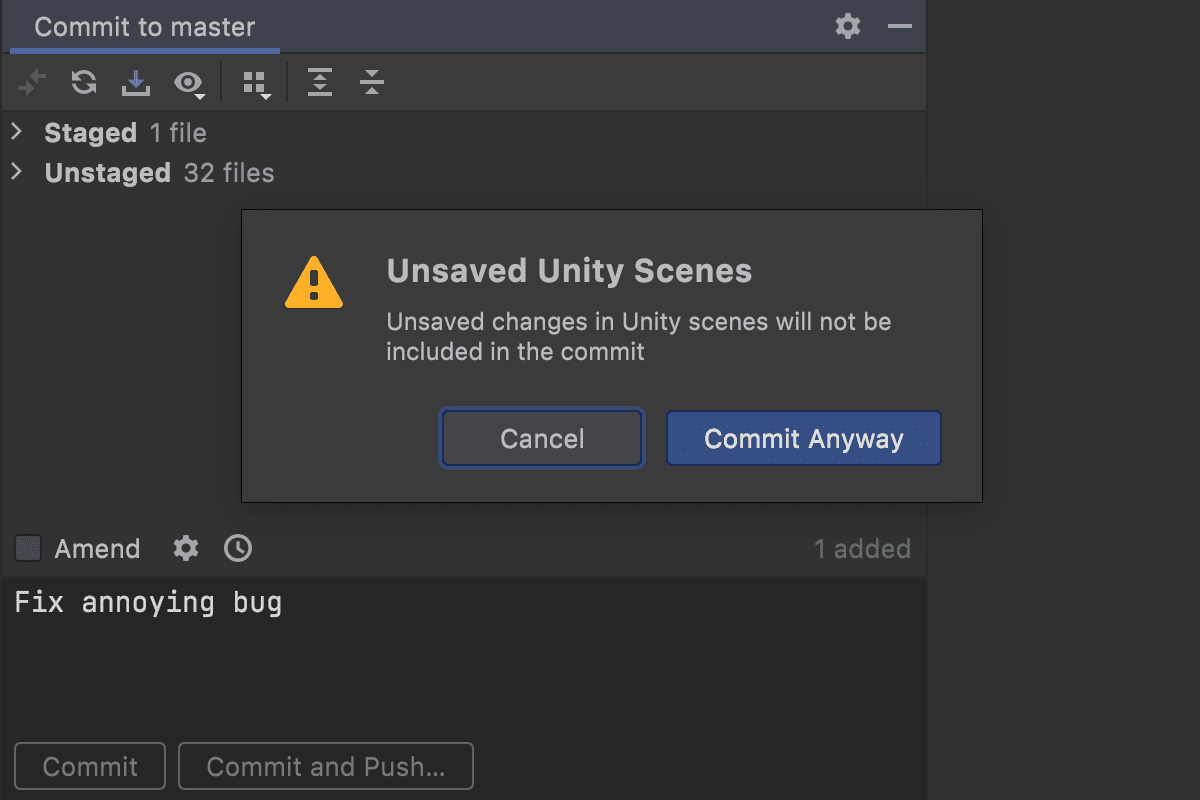
- Rider’s smart integration with the Unity editor will now check if any scenes are open and unsaved before you commit code. You can be sure that everything is saved before committing!

- Rider has long shown a link to Unity’s documentation in the tooltip for a Unity class or method, but now you can use the External Documentation action and shortcut to jump straight to the docs without showing the tooltip first.
- Rider can now debug local UWP players by correctly asking Windows to allow incoming connections to the process being debugged.
- This release improves the experience of debugging IL2CPP-based players, by automatically disabling “break on unhandledexception” when it connects to a IL2CPP player.
There are also breakthrough improvements to our early-preview Unreal Engine support – it now works on Mac, supports Unreal Engine 5, and is able to open .uproject files. Check out Game Zone in Rider 2021.2 for other improvements.
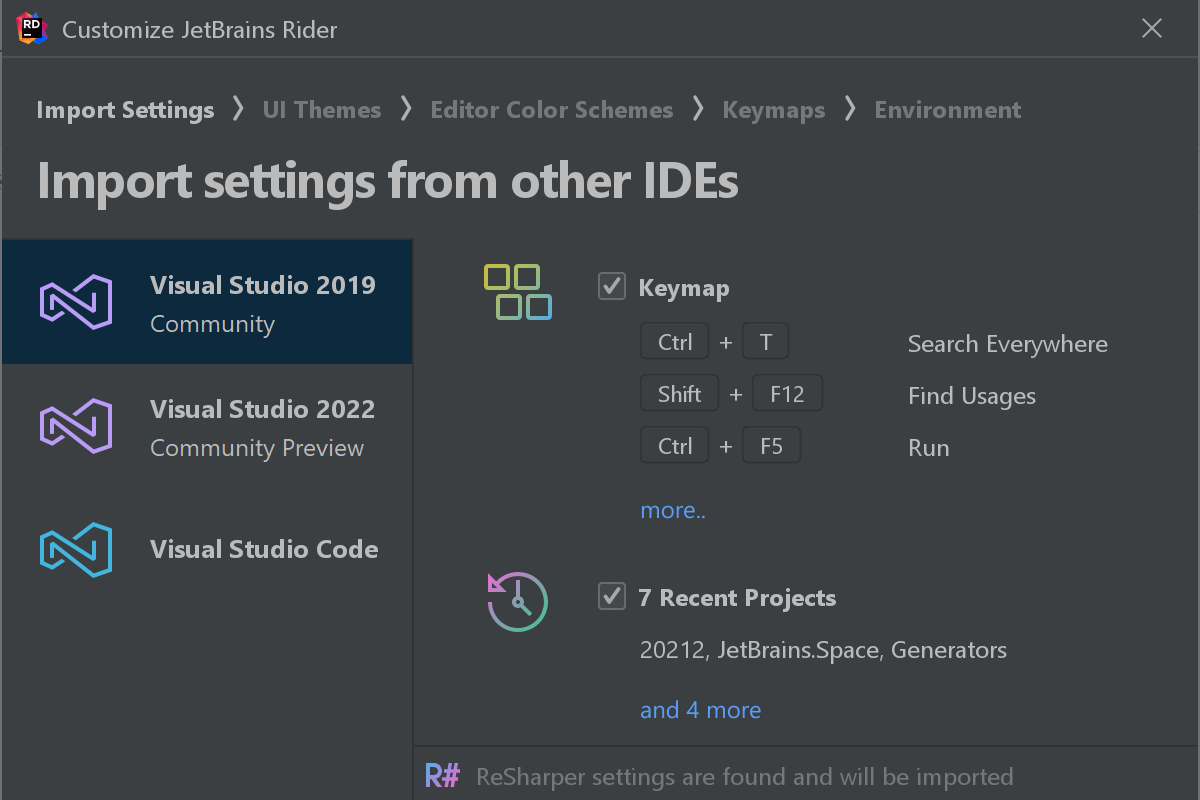
Import Settings from other IDEs
For the convenience of first-time Rider users, we’ve come up with a new Import Settings feature. If you’ve never installed or used Rider before, the Welcome wizard now lets you import settings from other IDEs such as Visual Studio, Visual Studio for Mac, or Visual Studio Code. In addition to this, Rider will also recognize settings from ReSharper. Read more about how importing settings from other IDEs works. We’d love to hear from you about your experience with this new feature.

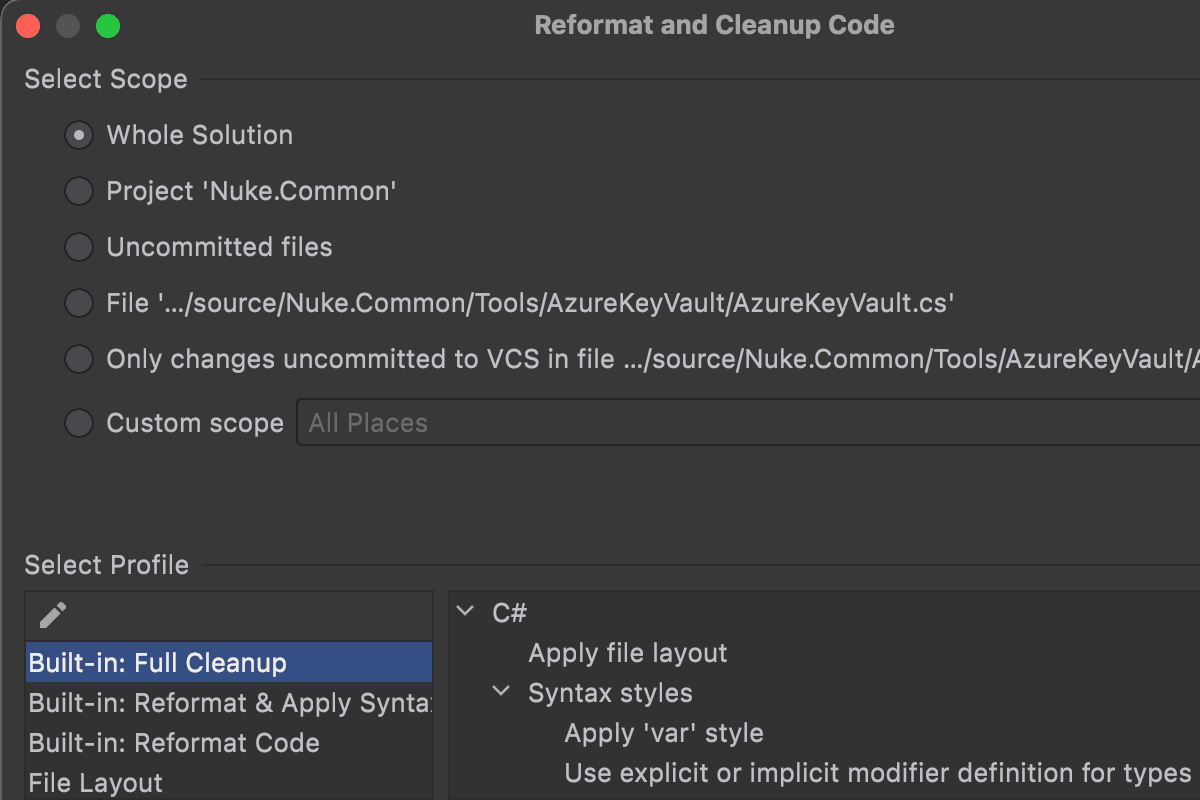
Code Cleanup
In Rider 2021.2, we’ve merged the Reformat File and Code Cleanup dialogs into one unified view that allows you to perform both steps at the same time. Cleanup profiles will also preview which actions will be executed, and you can easily switch to the profile editing mode with a button.

There is also the option to reformat/cleanup only uncommitted changes in the current file. In the commit dialog, you can now enable automatic code cleanup for your changes with the profile of your choice.
Among other highlights
- There are some improvements for version control. We’ve added a search field to the Local History dialog to help you quickly get to the necessary text in your Local History revisions. Also, it is now possible to enable Git commit signing with GPG via Preferences/Settings | Version Control | Git.
- In the editor, we’ve implemented structural removal of code – select and delete code with any kind of structural selection (such as structural navigation, extend/shrink selection, or rearrange code) and let Rider perform the remaining structural modifications. You can remove commas and colons for method call arguments, parentheses in attribute arguments, or braces for empty object initializers.
- It is now easier to drag a tool window to the desired place within the main IDE window or in a separate window. You can drag it by clicking and holding the tool window name bar and dropping it in any highlighted area.
- There’s a number of updates for Xamarin users. We’ve added support to generate
.aab(Android App Bundle) in addition to.apkfiles, which will soon be the only way to upload your apps to the Google Play Store. XCAssets can now be created and edited forimageset,appiconset, andcolorsetright inside of Rider. - For developers using F#, we’ve introduced postfix template for
letand some new actions for rearranging the code, pattern deconstruction for F#tuplesandunioncases, optimizing imports, and more. - Apple Silicon support in Rider: we have an early preview version with full native M1 chip support. Check out this page for more information.
- Do you practice Behavior Driven Development (BDD) in .NET? With the new SpecFlow plugin for Rider, you can now enjoy a much smoother experience when embedding automated SpecFlow test cases into their projects. Read more about how BDD and Rider help you write better, more maintainable code through the use of automated tests.
For more information about all these and tons of other features, please visit the What’s New in Rider 2021.2 page.
Download the 2021.2 release build from www.jetbrains.com, install it via the Toolbox App, or use this snap package from the SnapCraft store (if you are using a compatible Linux distro).
Subscribe to a monthly digest curated from the .NET Tools blog:








